⓪ - structure
WSS Report Hierarchy
- **PART-I **
- Cover Page
- Contact Details
- Introduction
- PART-II
- Lighthouse Report
- Items:
- Score of FCP,
- Score of SI,
- Score of LCP,
- Score of TTI,
- Recommendations and Overall Review
- Items:
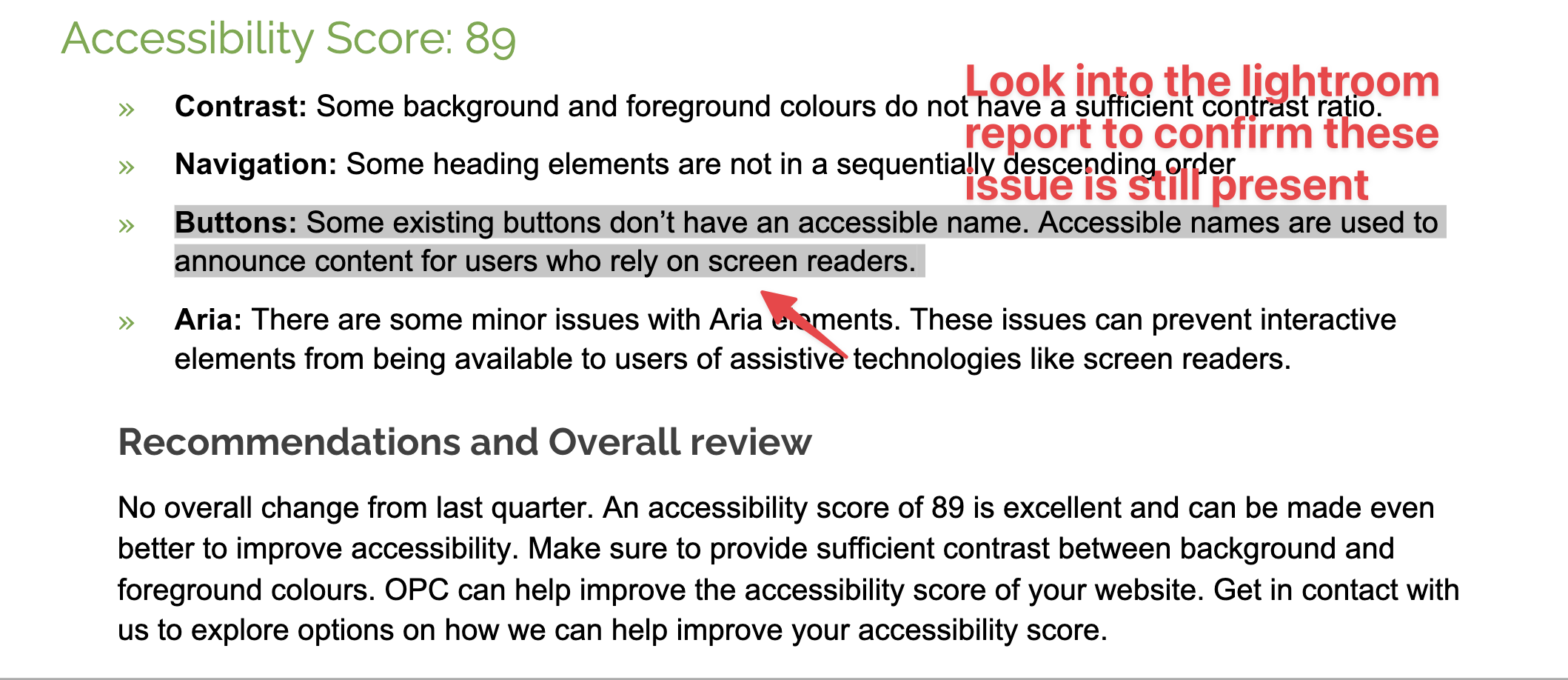
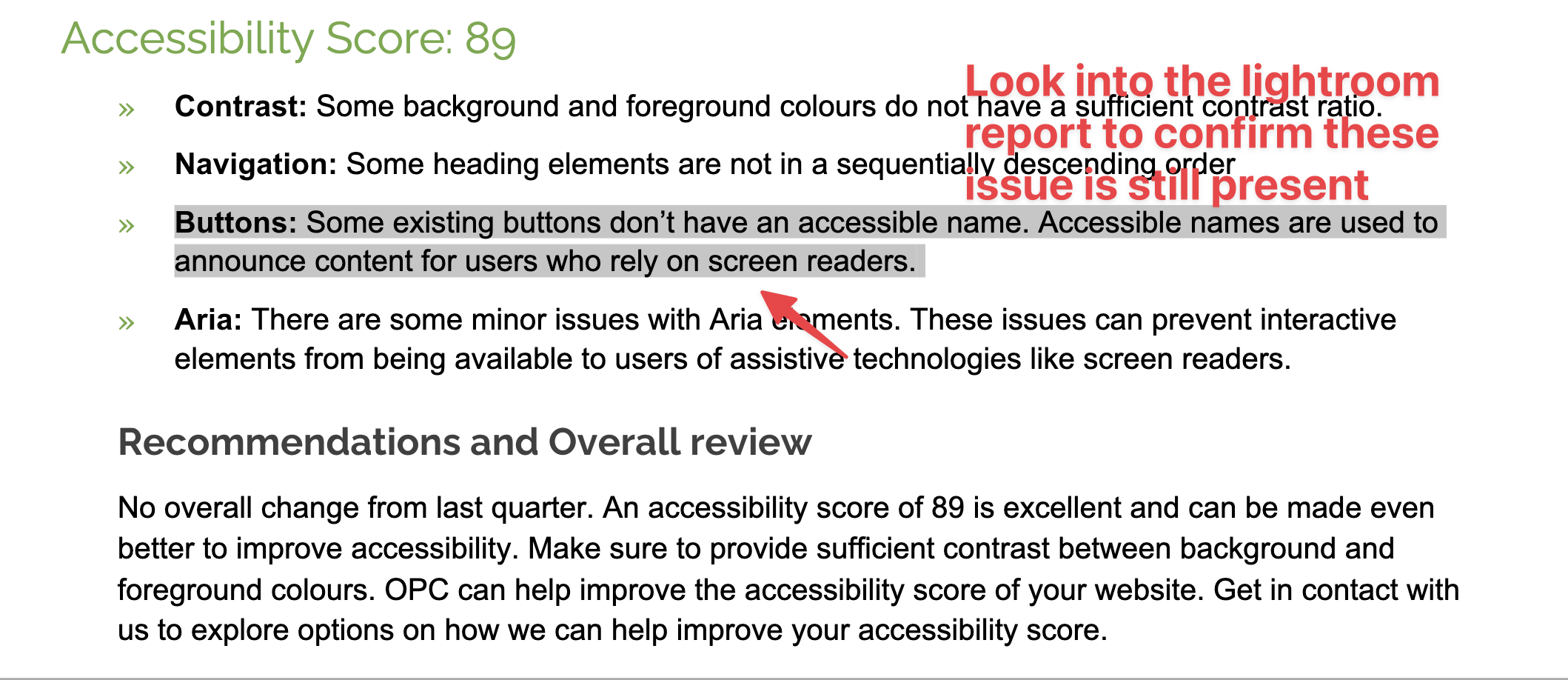
- Accessibility Score
- Items
- Contrast
- Navigation
- Links
- Aria
- Recommendations and Overall Review
- Items
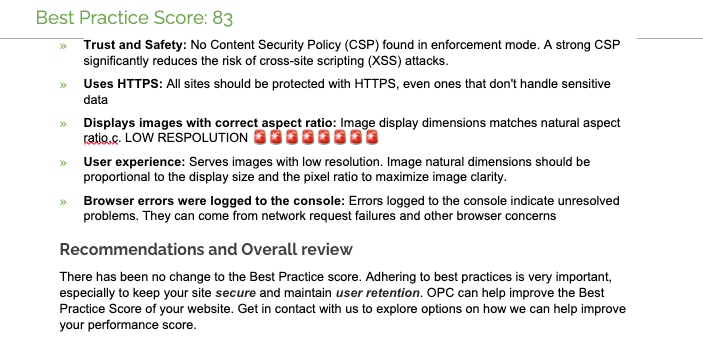
- Best Practice
- Items
- Trust and Safety
- Use HTTPS
- Display Image with Correct Aspect ratio
- User Experience
- Browser errors were logged to the console
- Recommendations and Overall Review
- Items
- SEO (Search Engine Optimization)
- Items
- Content best Practice
- Crawling and Indexing
- Mobile Friendly
- Items
- Lighthouse Report
- PART-III
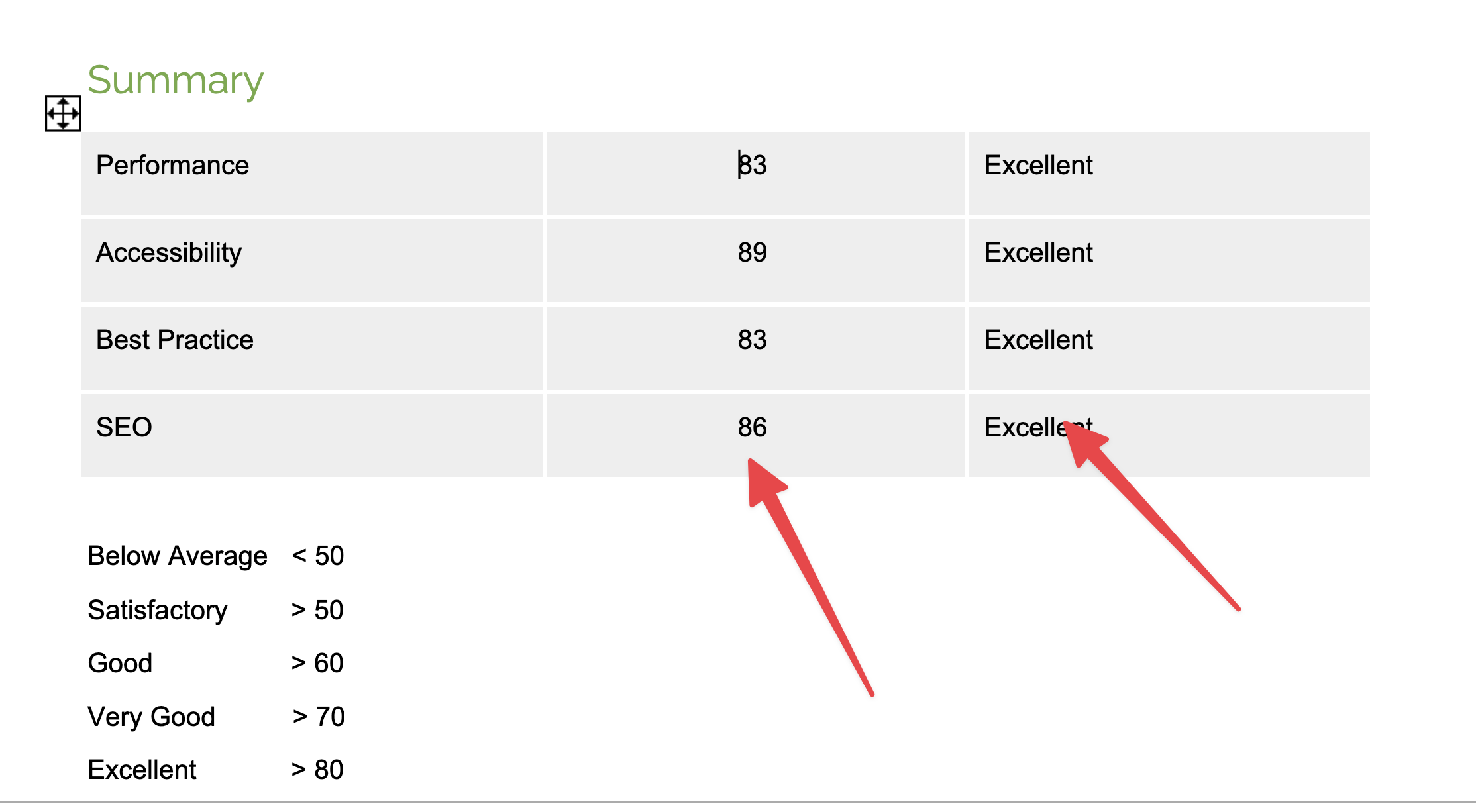
- Summary
- Score on each item of part-ii
- Performance
- Accessibility
- Best Practice
- SEO (Search Engine Optimization)
- Justification
<50: Below Average>50: Satisfactory>60: Good>70: Very Good>80: Excellent
- Score on each item of part-ii
- Summary
- PART-IV
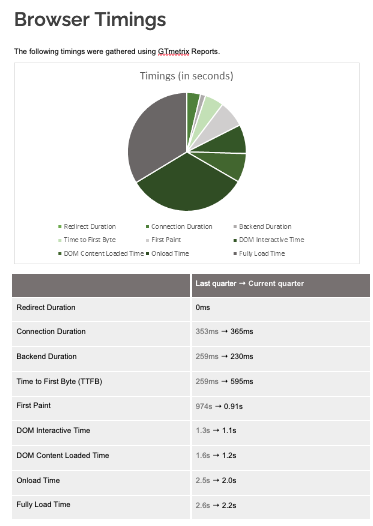
- Browser Timings (GTmetrix Reports)
- Browser Timing
- Distribution Pie-Chart
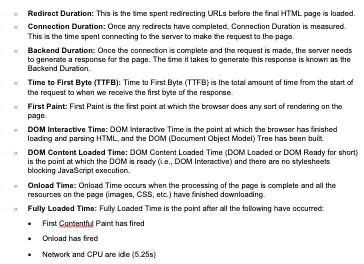
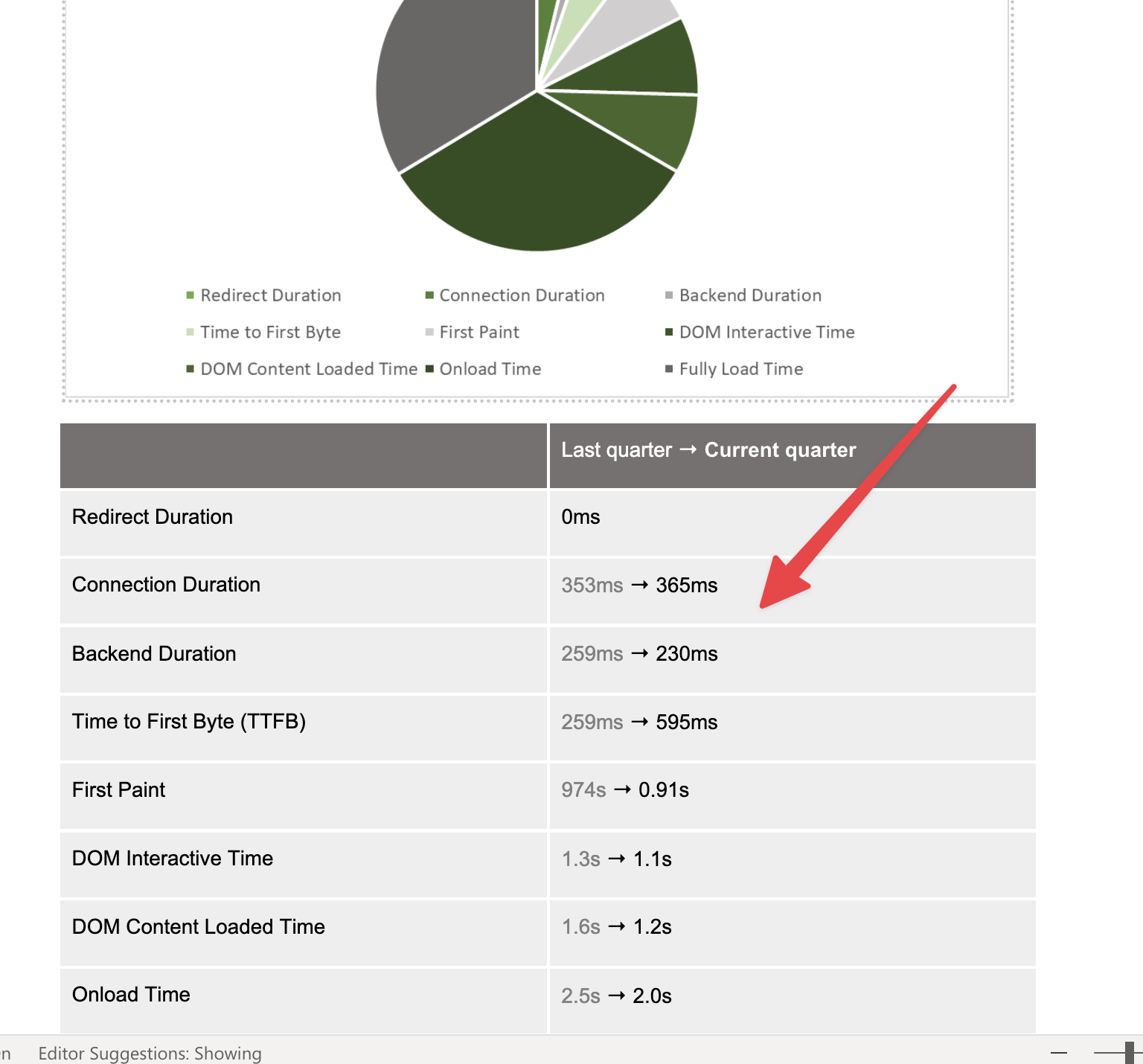
- Scores & Explanation of the score
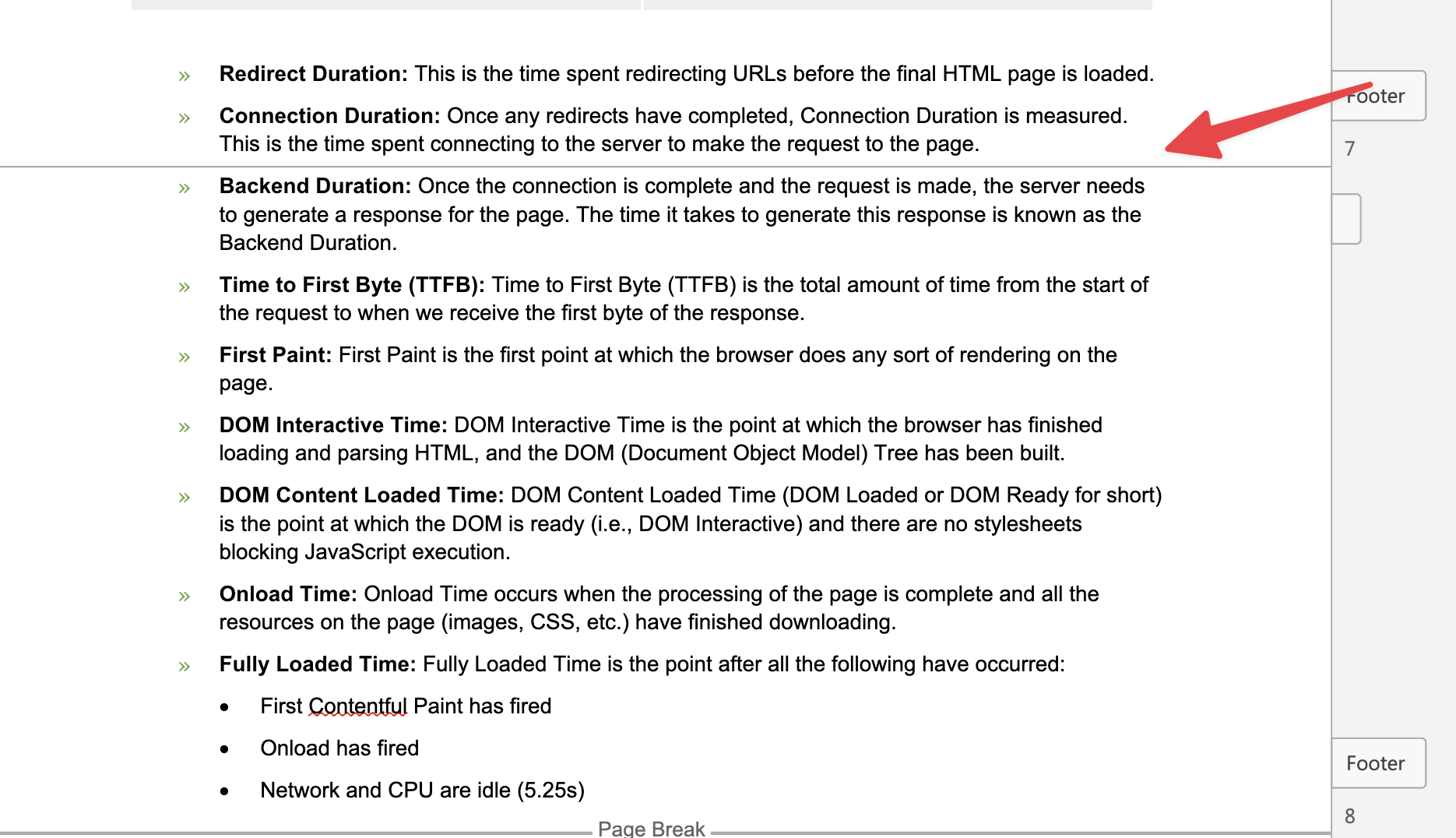
- redirection duration
- connection duration
- backend duration
- time to first byte (TTFB)
- first paint
- dom interactive time
- dom content load time
- onboard time
- fully load time
- PART-V
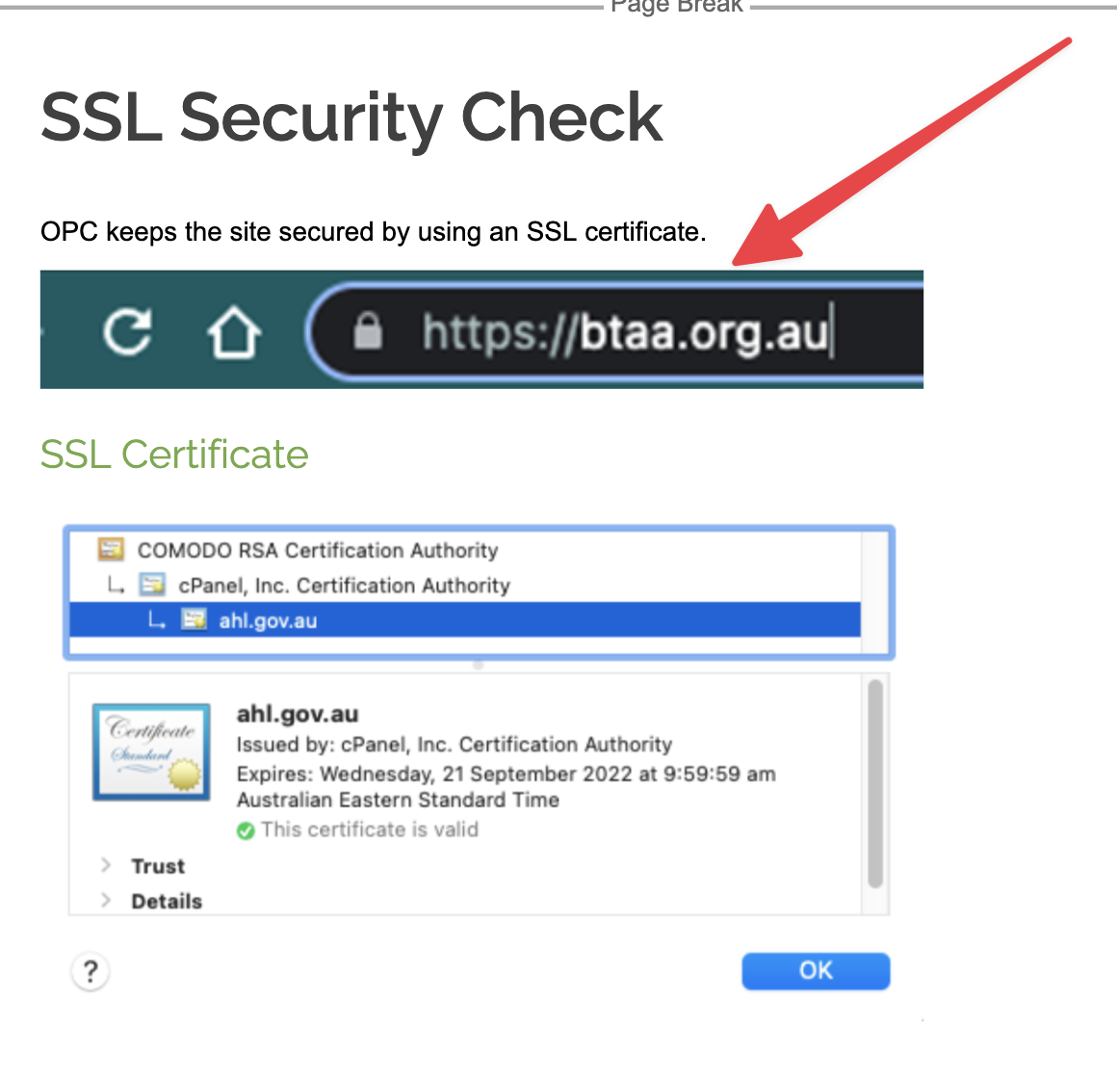
- Security Check
- Using SSL Certificate
- Web Backup (statement)
- Security Check
- Part-IV
- Conclusion
- Attachment
- Technical definition for lighthouse
⓪ - exporation & purpose
(WSS Report → Web Security Service Report)
Terminologies
Core Web Vital Assessment :
- LCP (Largest Content-ful Paint)
- FID (First Input Delay)
- CLS (Cumulative Layout Layout Shift)
Other Notable Metrics
- FCP (First Content-ful Paint)
- INP (Interaction to Next Paint)
- TTFP (Time to First Byte)
How is score calculated
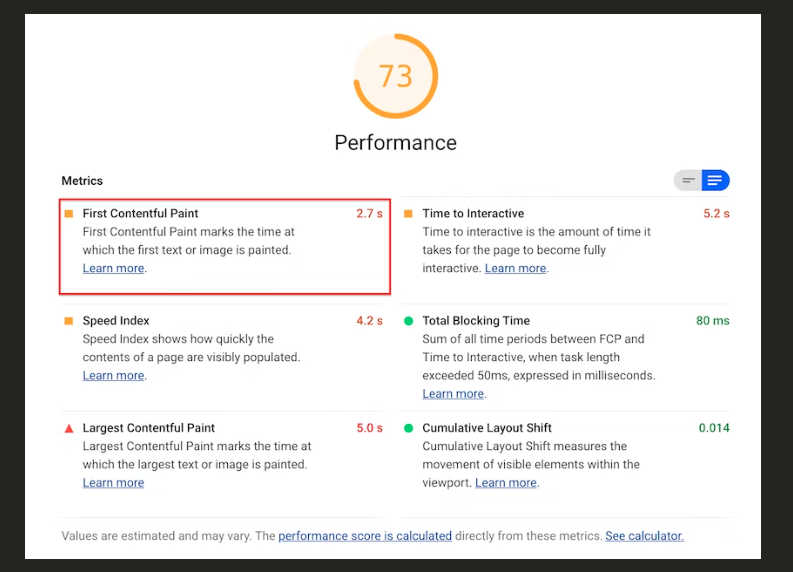
“Score” for Different Metrics on Lighthouse8 8 (Referenced from web.dev)
- First gather the lot of perfjoamcne metrics (mostly reported in milliseconds)
- Then converts each raw metric value into a metric score from 0 to 100 by looking at where the metric value falls on its Lighthouse scoring distribution.
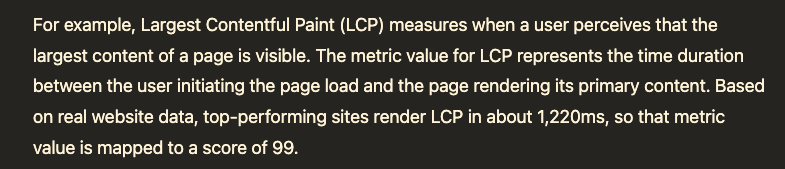
Example


“Weighting” for Different Metrics on Lighthouse 8 (Referenced from web.dev)
- 10% - FCP - First Contentful Paint
- 10% - SI - Speed Index
- 25% - LCP - Largest Contentful Paint
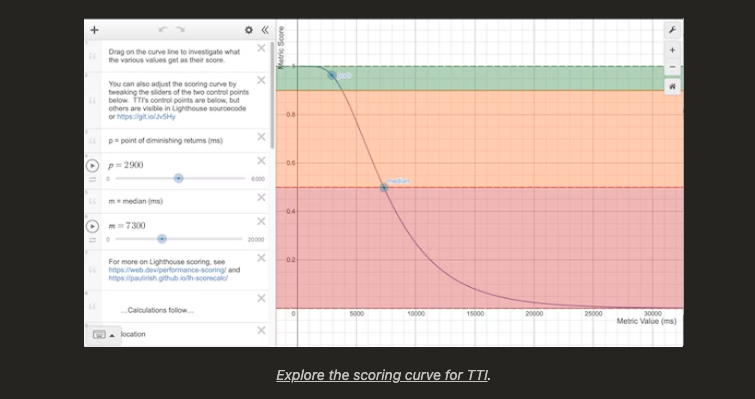
- 10% - TI - Time to Interactive
- 30% - TBT - Total Blocking Time
- 15% - CLS - Cumulative Layout Shift
(The weightings are chosen to provide a balanced representation of the user’s perception of performance. The weightings have changed over time because the Lighthouse team is regularly doing research and gathering feedback to understand what has the biggest impact on user-perceived performance.)
Example

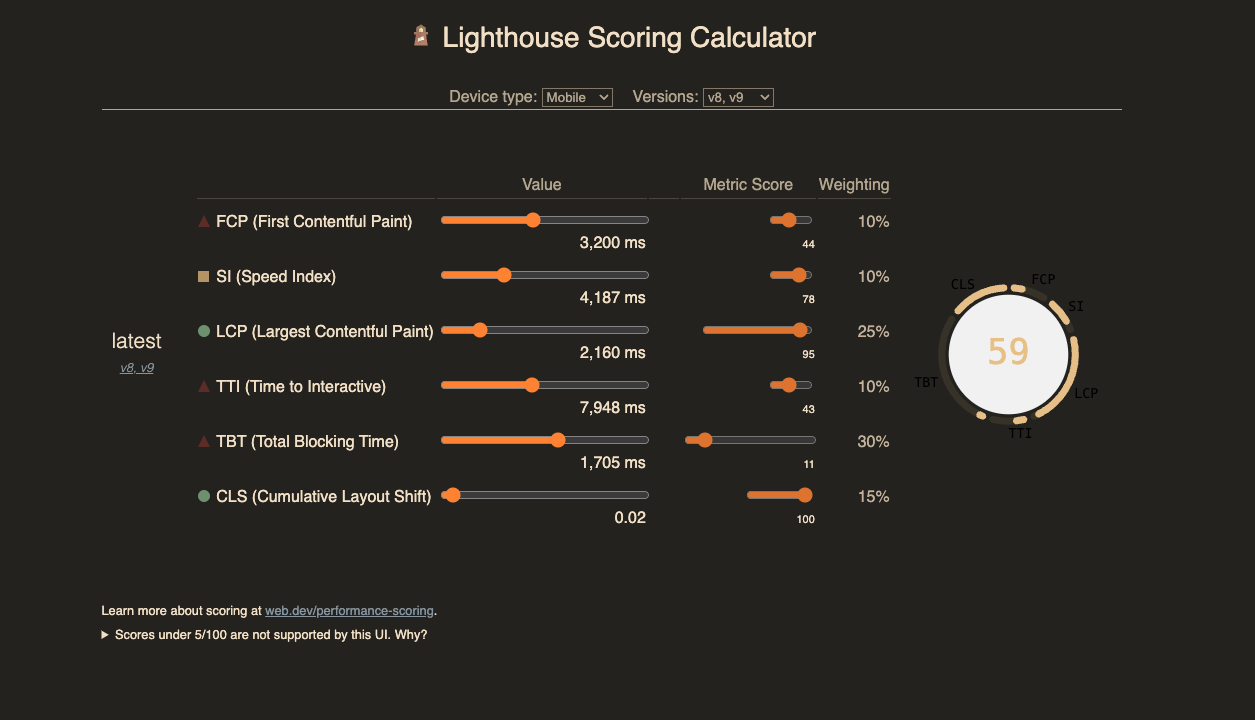
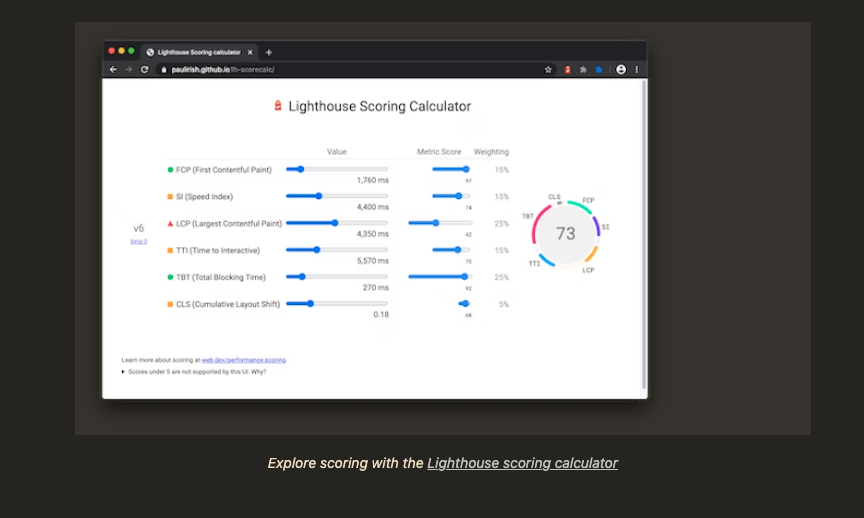
Lighthouse Scoring Calculator
Speed Index (SI)
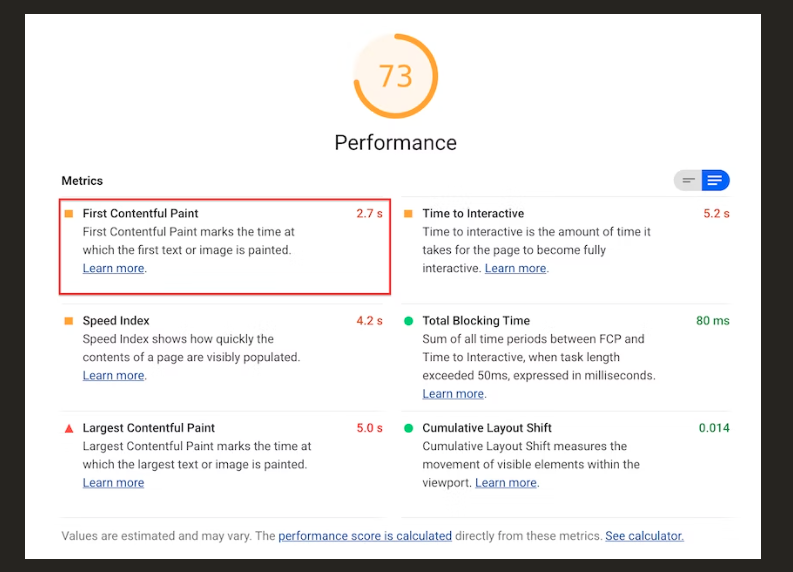
Speed index is one of six metrics tracked in the perofmacne section of lighthouse report. Each metrics captures some aspects of page load speed
Lighthouse displays speed-index in unit of seconds
What does speed index measures
- speed index measures how equally content is visually displayed during page load
- light house first captures a video of the page loading in the browser and the computes the visual progression between frames
- lighthouse then uses the speed line nodeJS module to generate the Speed Index score
Speed index interpretation
- 0–3.4 Green (fast)
- 3.4–5.8 Orange (moderate)
- Over 5.8 Red (slow)
Improving on speed index

First Contentful Paint (FCP)
First contetnful paint is one of the six metrics tracked in the performance section of the lighthouse report. Each metrics captures some aspect of page load speed
Lighthouse displays FCP in unit of secons

What FCP measures ?
- FCP measures how long it takes the browser to render the first piece of DOM content after a user navigates to your page. Image, non-white
<canvas>elements, and SVSs on your page are considered DOM content; Anything inside aniframeis not included.
How to interpret the FCP time levels ?
0-1.8seconds, Green (fast) colour-coding1.8-3seconds, Orange (moderate) colour-codingover 3seconds, Red (slow) colour-coding
Improving FCP

Speed Index (SI)
Speed index is one of six metrics tracked in the perofmacne section of lighthouse report. Each metrics captures some aspects of page load speed
Lighthouse displays speed-index in unit of seconds
What does speed index measures
- speed index measures how equally content is visually displayed during page load
- light house first captures a video of the page loading in the browser and the computes the visual progression between frames
- lighthouse then uses the speed line nodeJS module to generate the Speed Index score
Speed index interpretation
- 0–3.4 Green (fast)
- 3.4–5.8 Orange (moderate)
- Over 5.8 Red (slow)
Improving on speed index

First Contentful Paint (FCP)
First contetnful paint is one of the six metrics tracked in the performance section of the lighthouse report. Each metrics captures some aspect of page load speed
Lighthouse displays FCP in unit of secons

What FCP measures ?
- FCP measures how long it takes the browser to render the first piece of DOM content after a user navigates to your page. Image, non-white
<canvas>elements, and SVSs on your page are considered DOM content; Anything inside aniframeis not included.
How to interpret the FCP time levels ?
0-1.8seconds, Green (fast) colour-coding1.8-3seconds, Orange (moderate) colour-codingover 3seconds, Red (slow) colour-coding
Improving FCP

① - operation for SharePoint
- Enter the WSS folder as your normally do
- Create new folder for the following:
- The month where the WSS check commences
- The folder for the broken link
- Copy each of the document from last month to this month, and start / testing / modifying from the top of that copied file
② - was step-by-step run down
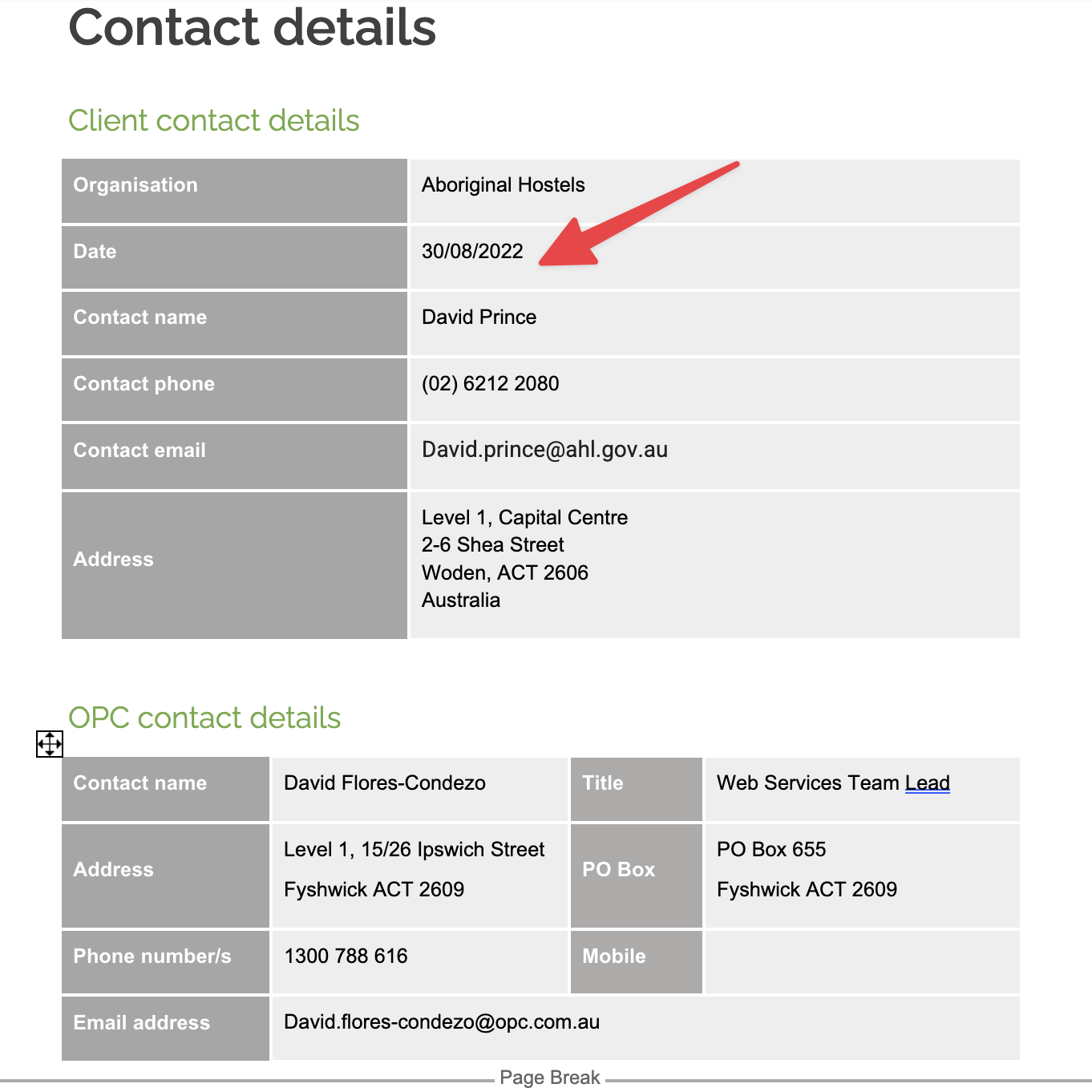
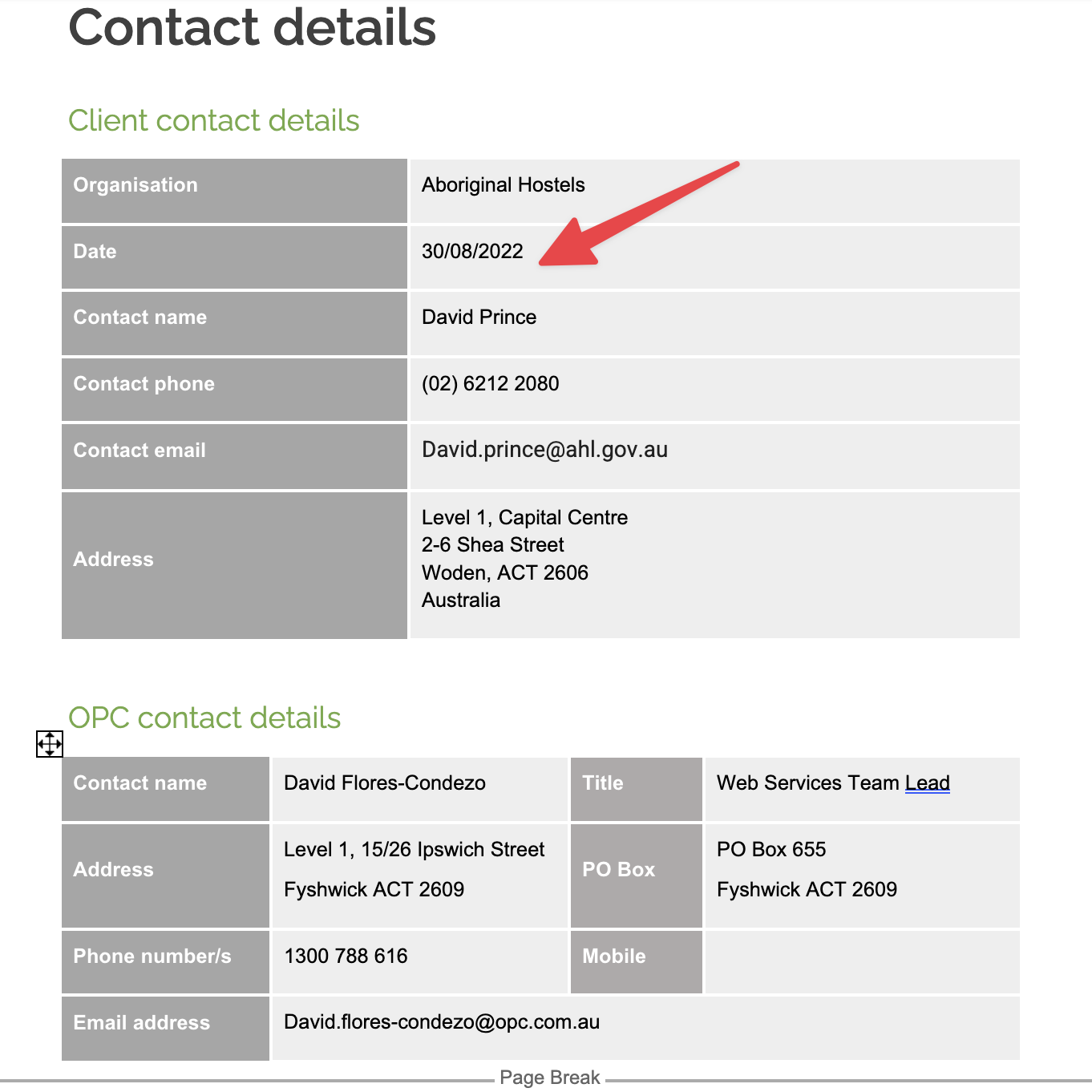
- **Contact Details **
- CHANGE DATE

- CHANGE DATE
(Run light house to check for the scores)
**Website Performance Check **
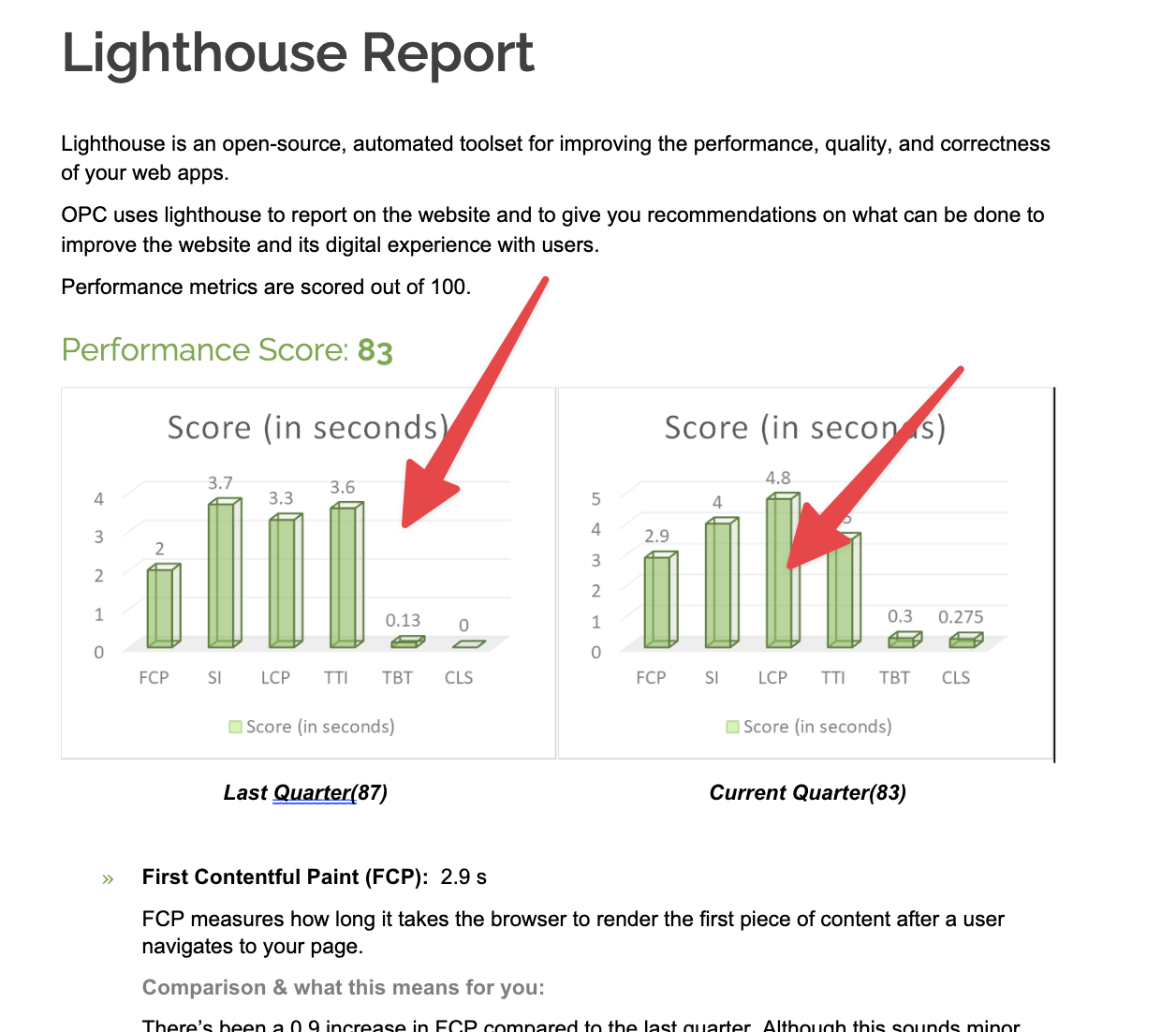
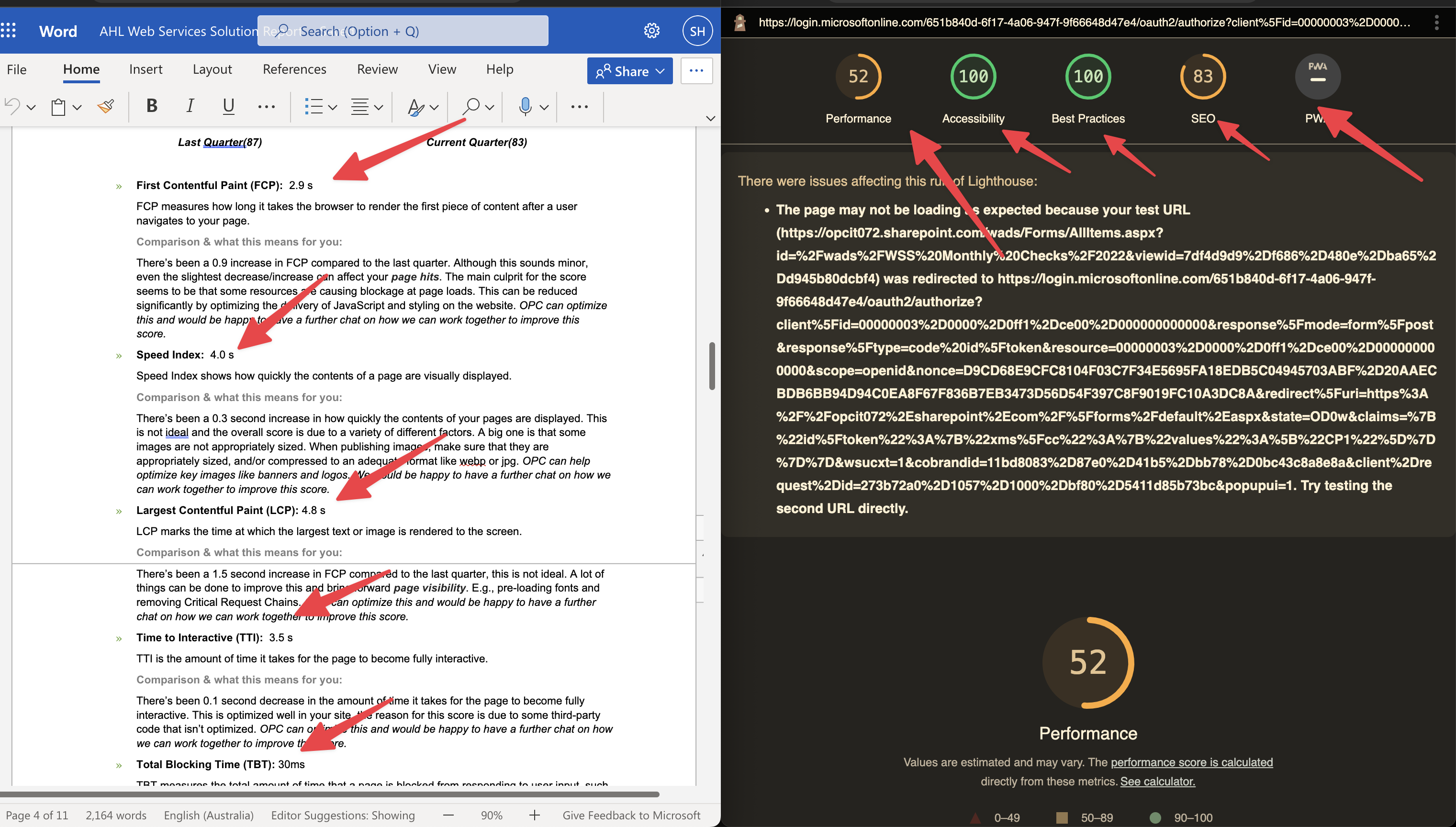
- LIGHTHOUSE REPORT


- CHANGING STATS

- CHANGING VALUES

- CHANGING STATEMENT


- LIGHTHOUSE REPORT
Website Accessibility Check
- Change the item


- Change the item
Best Practice
- No need to modifications if no changes
- If there is solved/popping stuff remove/add it
SEO (Search Engine Optimisation)
- No need to modifications if no changes
- If there is solved/popping stuff remove/add it

- Summary
- Update the scores for each of the above based on

- Update the scores for each of the above based on
- **Browser Timings **
- Run GTmetric, to get the scores


- Remember to change the technical term into non-expertise understandable language next time


- Run GTmetric, to get the scores
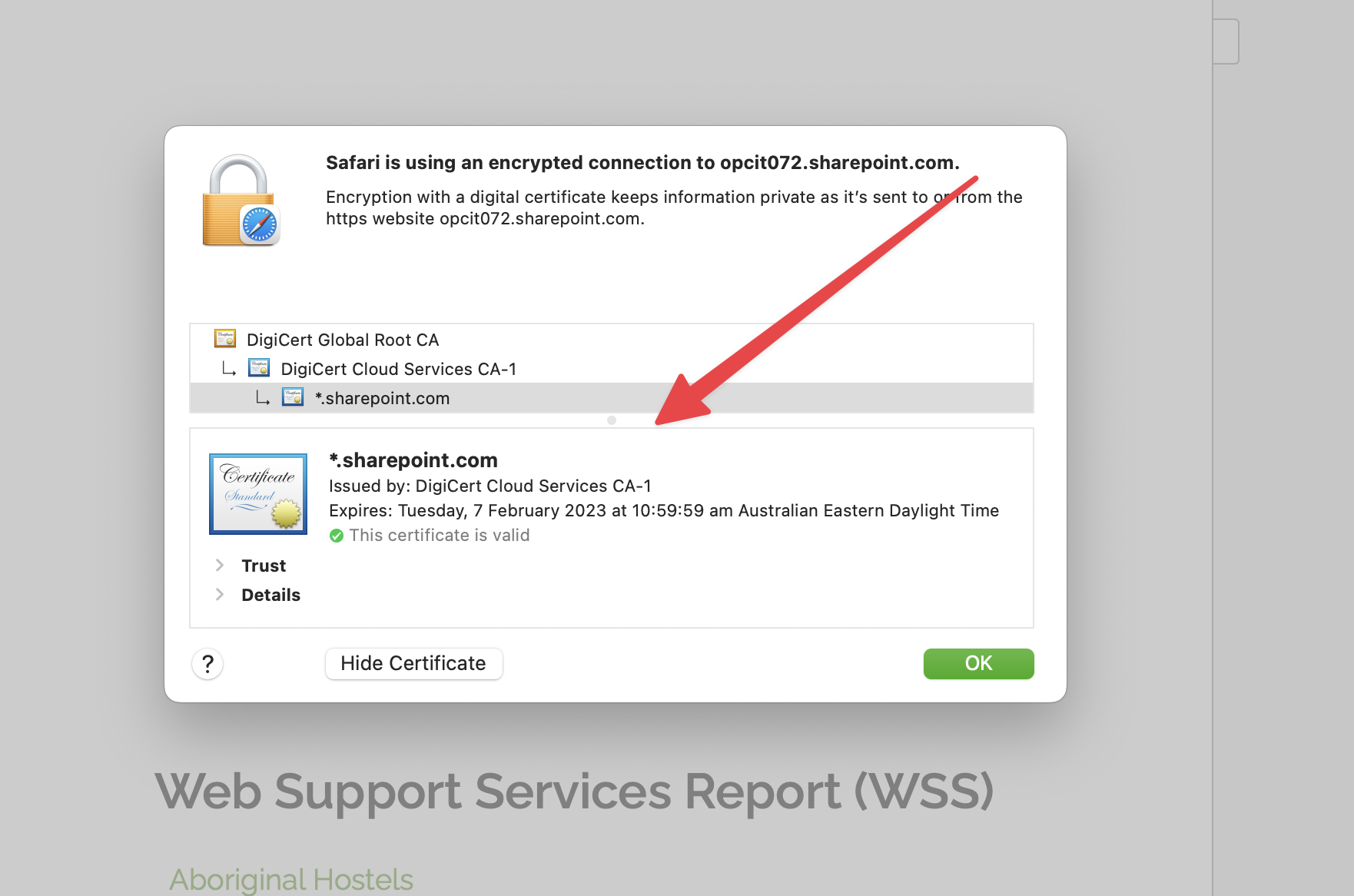
- SSL Security Check
- Run safari, and click on the little lock icon


- Then take a screenshot of the presented SSL certificate
- Run safari, and click on the little lock icon
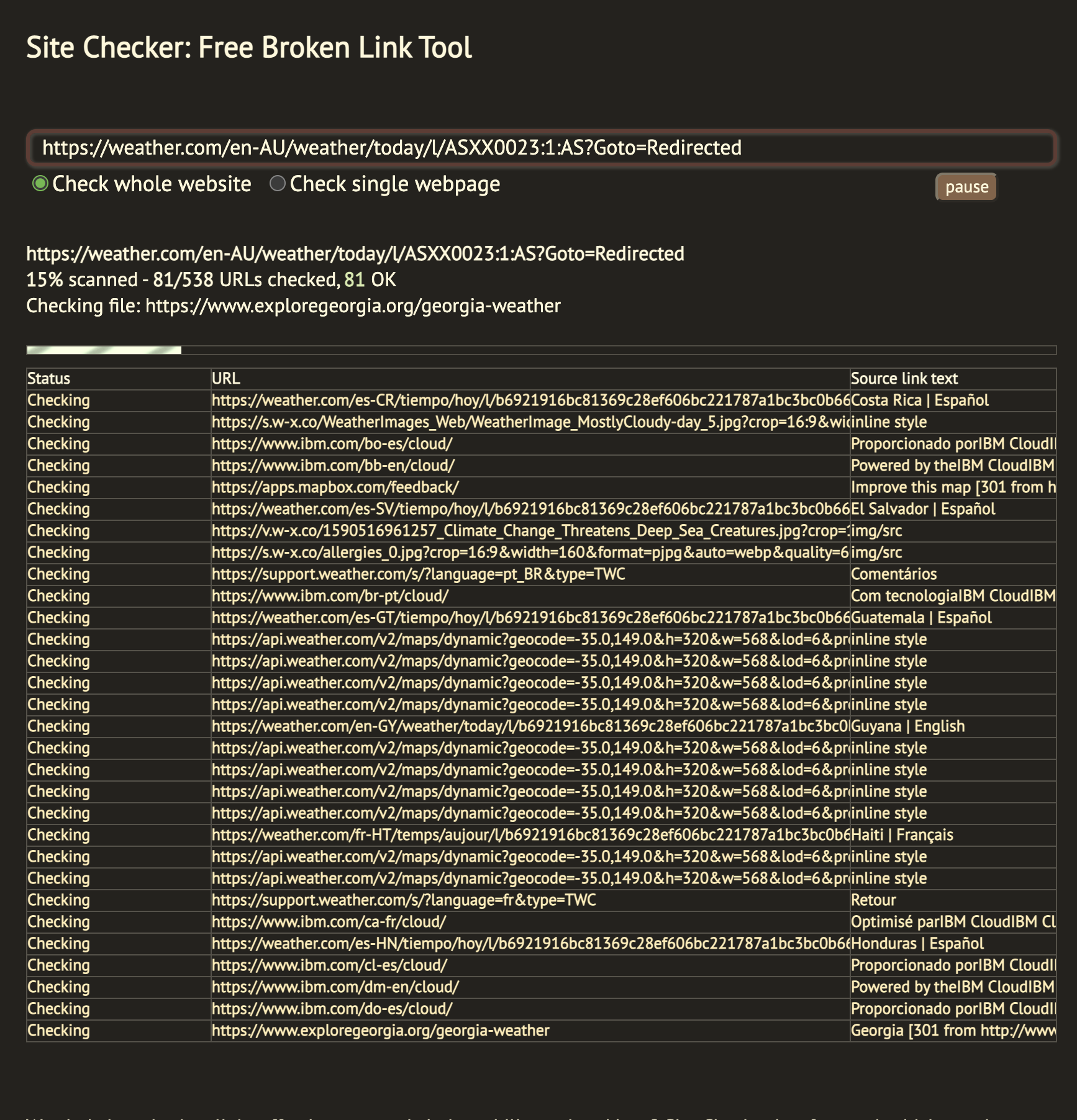
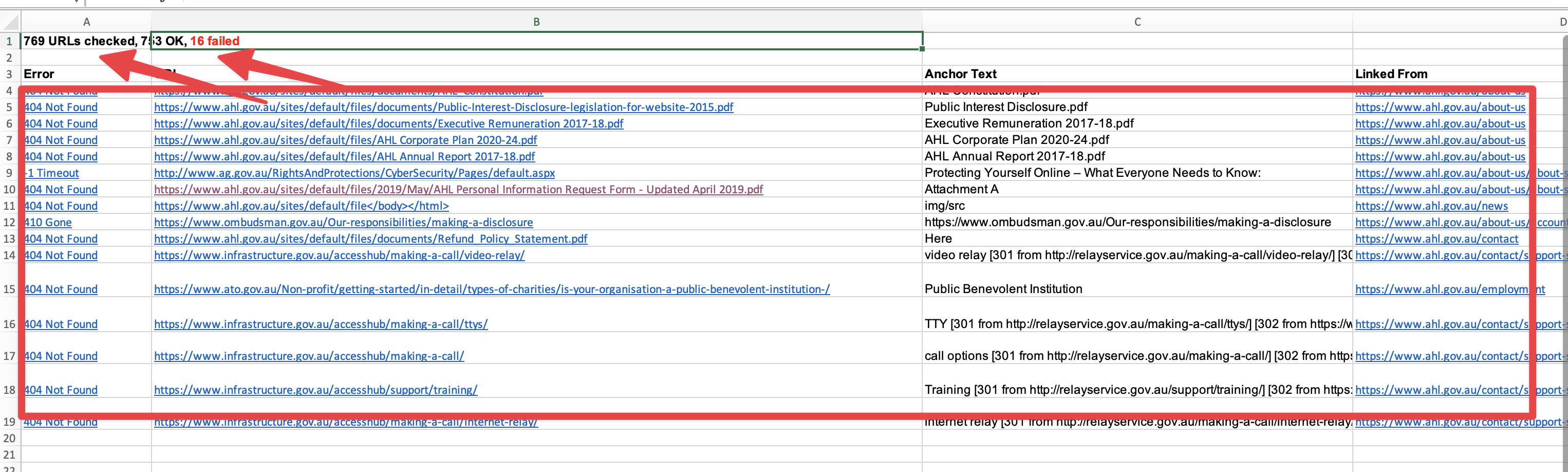
③ - operation for “failed link check”
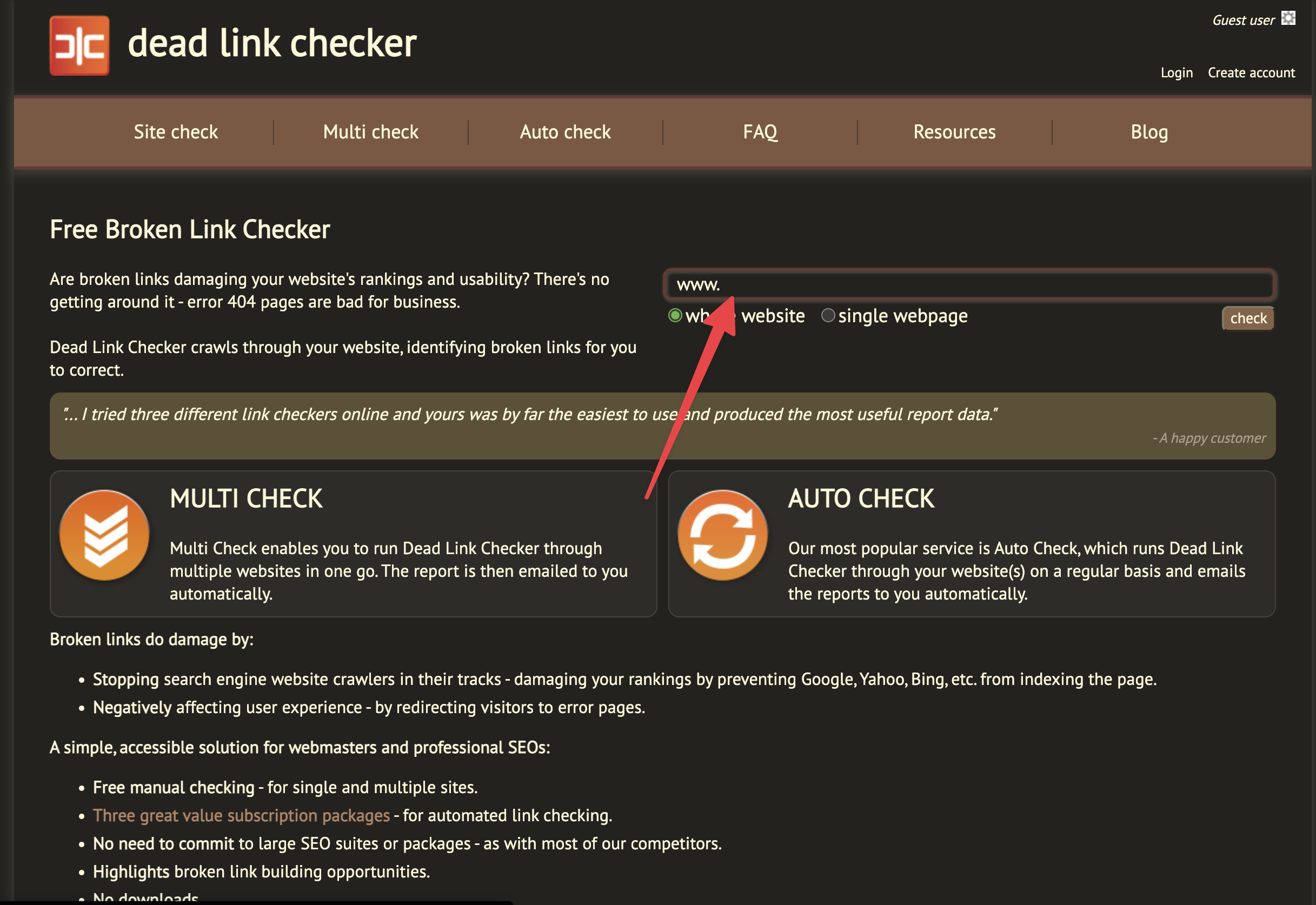
By utilising the website:
Step
- Open the
deadlinkchecker - Enter the url on the address bar & enter the code
- Choose
check whole websiteand click start - Wait for it to finish

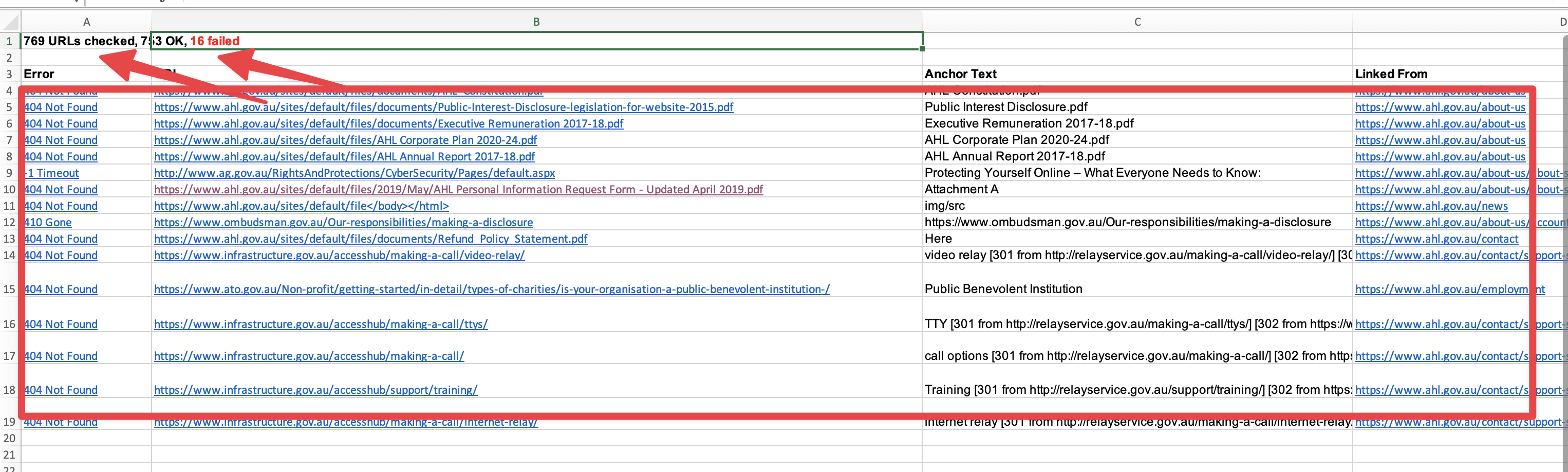
- While you are waiting, open the
documentanddouble clickon the table to open it for edit
- As you are done, copy past them into the excel

- Click on save (for multiple times) in excel
- Close excel and correct formatting manually
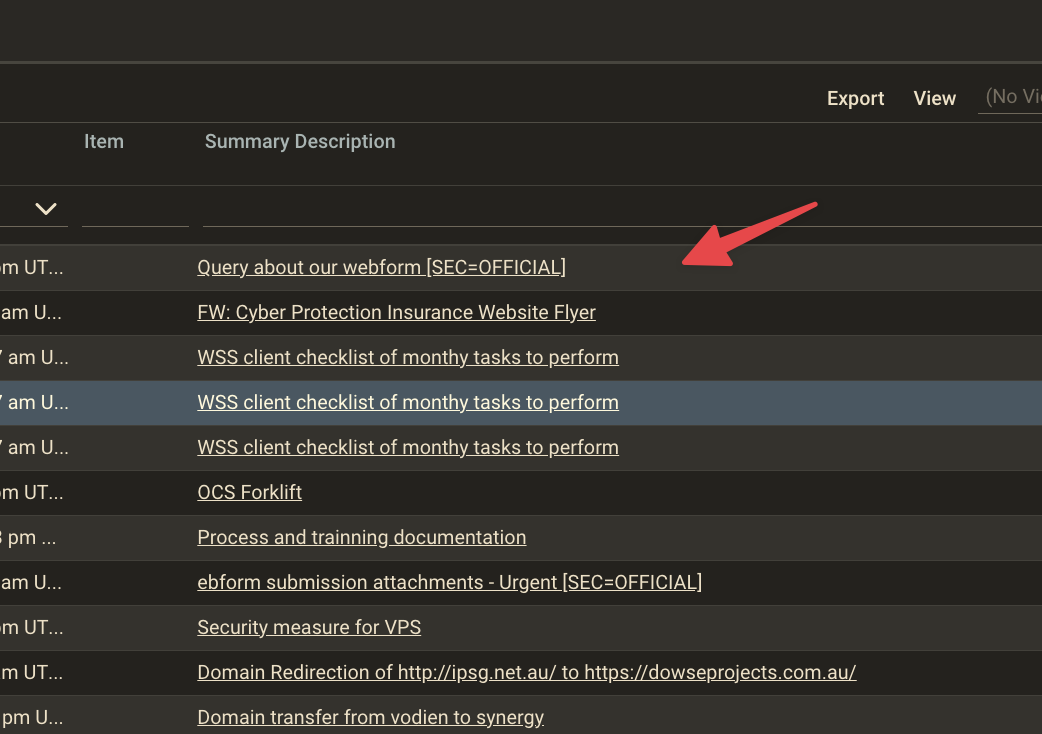
④ - marking your time entries
- Open the corresponding client’s ticket you finished

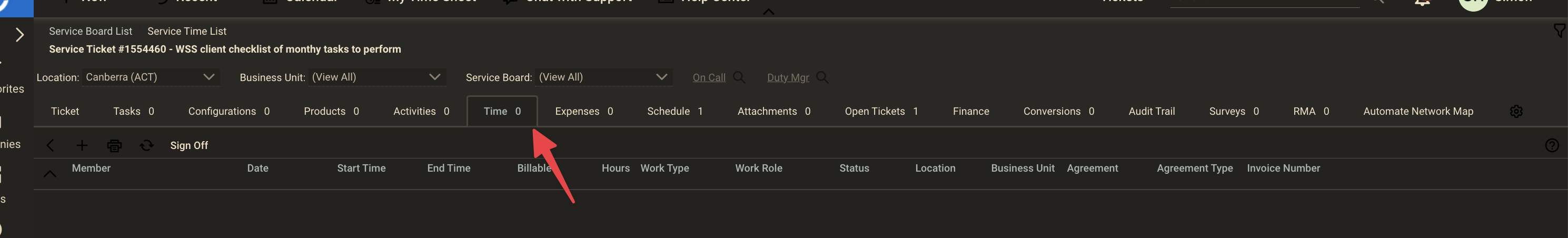
- Click on the time tab to enter time entry

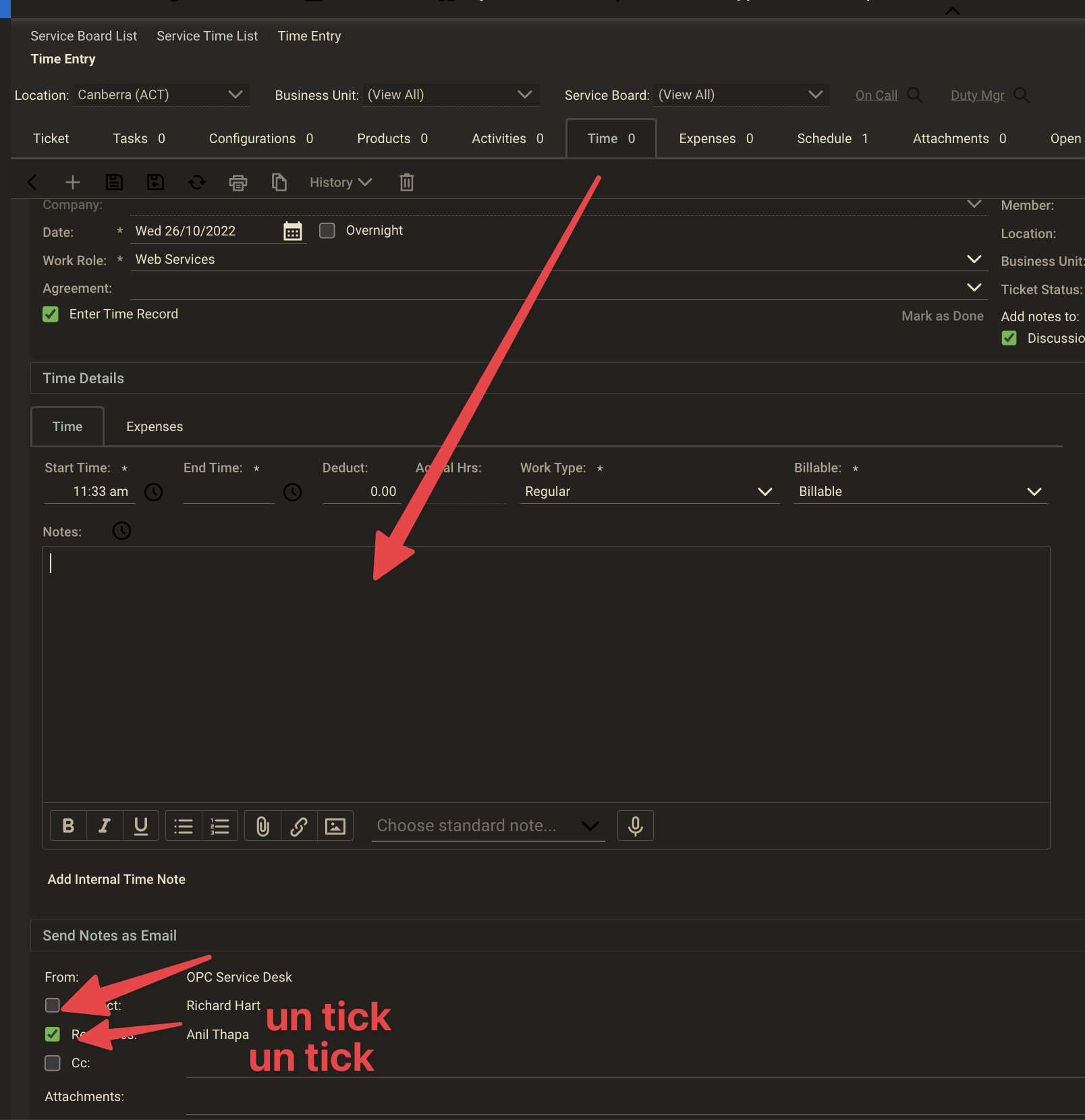
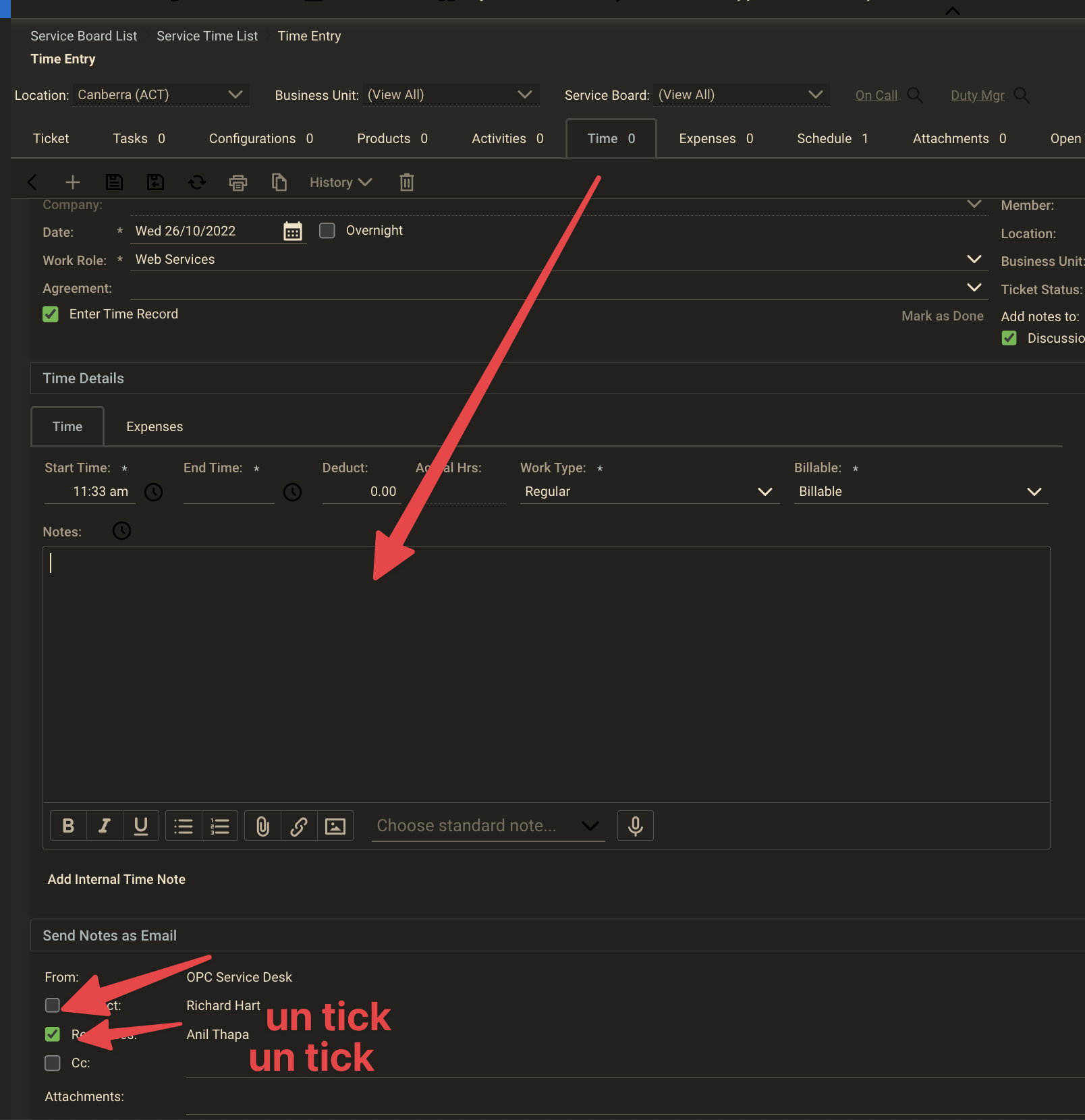
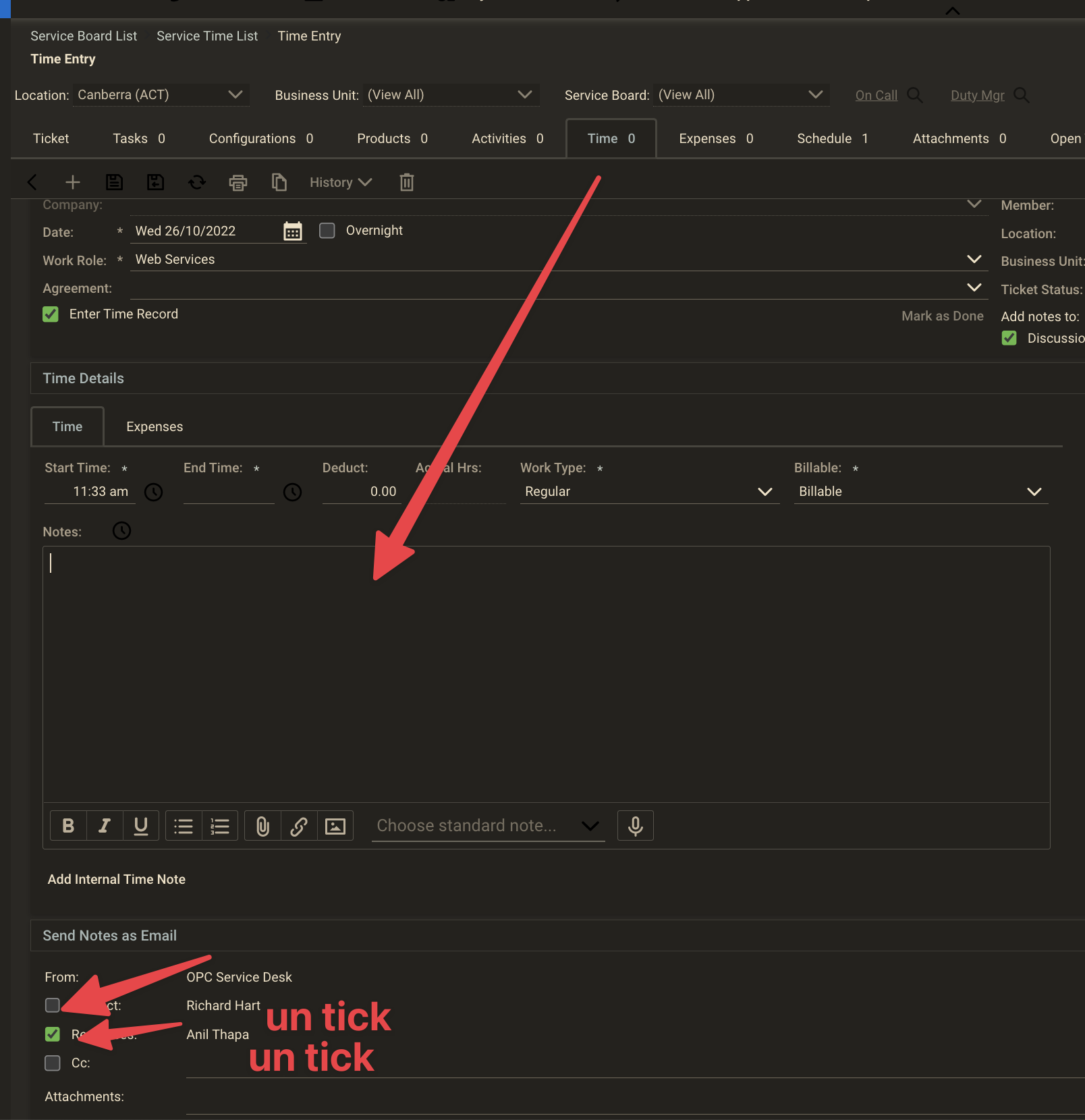
- Enter note for what you did
 , for instance:
Finished reporting for website:
- COMPANY: XXXXYYYYZZZZZ
- URL: www.XXXXYYYYZZZZZ.com.au
- REPORT: WSS Report, Missing Link Report.
, for instance:
Finished reporting for website:
- COMPANY: XXXXYYYYZZZZZ
- URL: www.XXXXYYYYZZZZZ.com.au
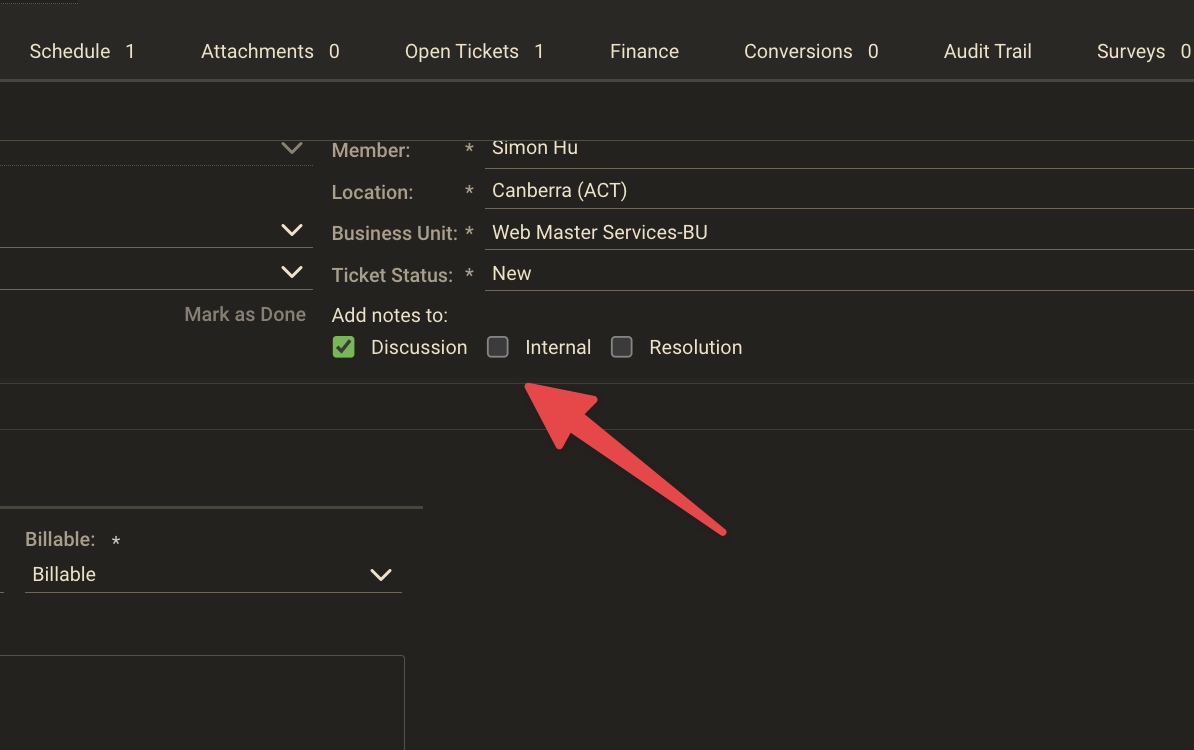
- REPORT: WSS Report, Missing Link Report. - Add the note under the internal

- . Remove the send email notification item
- To client

- To Anil

- To client
- Save the ticket time entry
V8 Lighthouse Info
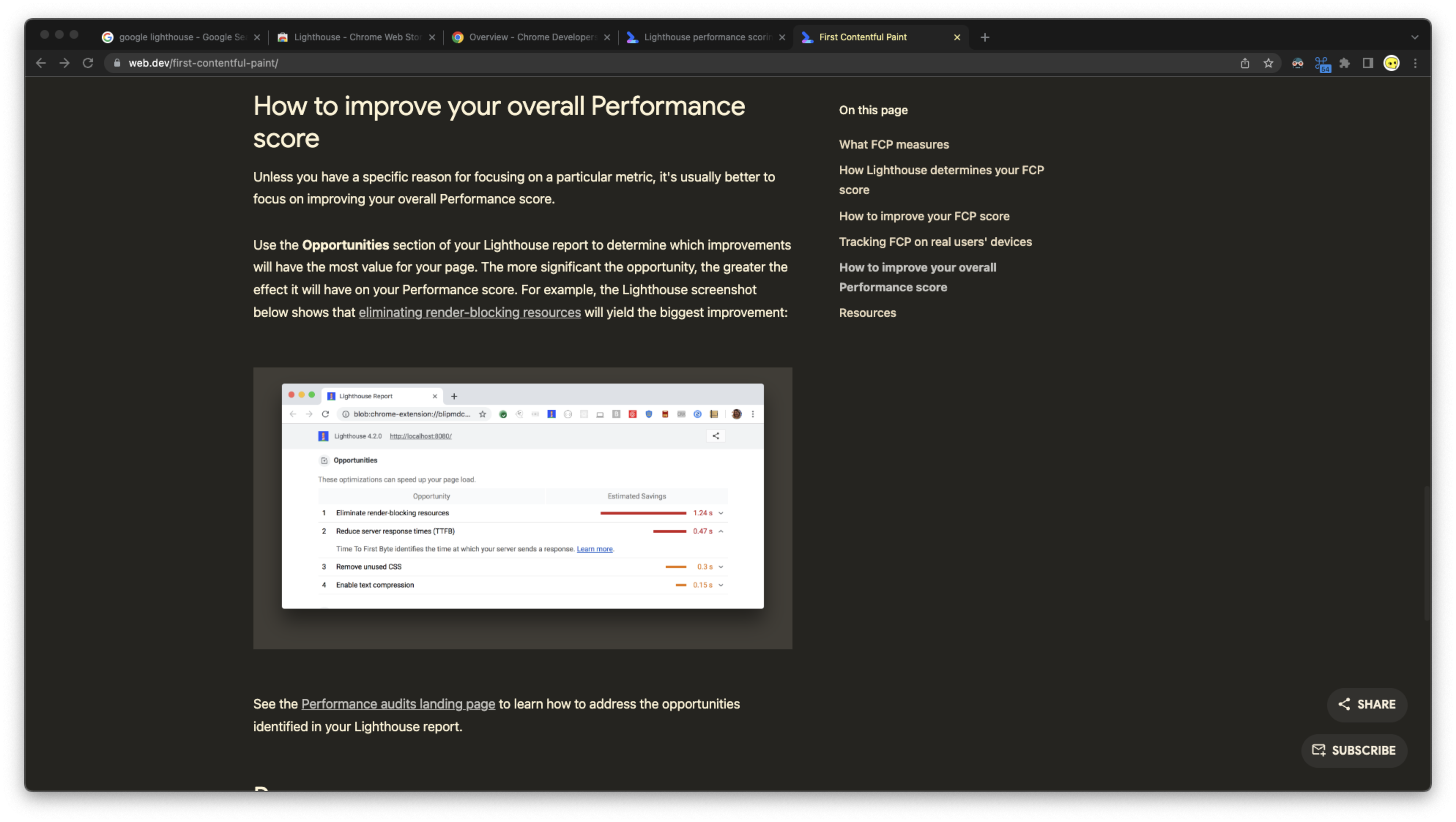
How to improve your overall Performance score
 https://web.dev/first-contentful-paint/
https://web.dev/first-contentful-paint/
LV8 ighthouse CLI
Official Google Lighthouse documentation https://developer.chrome.com/docs/lighthouse/overview/#psi
You can run the report via lighthouse “https://www.google.com” –output json –output-path “google.json”
And the report will be saved to the accordingly position, and you can view the result via the website: https://googlechrome.github.io/lighthouse/viewer/
My Code printf “█████████████████████████████████████████████████████████████████████████████████████████\n EXPORTING: ahl \n\n”; sleep 2; lighthouse “https://www.ahl.gov.au” –output json –output-path “01_ahl.json” ; sleep 2; printf “EXPORTING: ahl DONE!\n █████████████████████████████████████████████████████████████████████████████████████████”; sleep 2;
printf "█████████████████████████████████████████████████████████████████████████████████████████\n EXPORTING: anu \n\n"; sleep 2;
lighthouse "https://www.anu-sport.com.au" --output json --output-path "02_anu.json" ; sleep 2;
printf "EXPORTING: anu DONE!\n █████████████████████████████████████████████████████████████████████████████████████████"; sleep 2;
printf "█████████████████████████████████████████████████████████████████████████████████████████\n EXPORTING: btaa \n\n"; sleep 2;
lighthouse "https://www.btaa.org.au" --output json --output-path "03_btaa.json" ; sleep 2;
printf "EXPORTING: btaa DONE!\n █████████████████████████████████████████████████████████████████████████████████████████"; sleep 2;
printf "█████████████████████████████████████████████████████████████████████████████████████████\n EXPORTING: calc \n\n"; sleep 2;
lighthouse "https://www.calc.ngo" --output json --output-path "04_calc.json" ; sleep 2;
printf "EXPORTING: calc DONE!\n █████████████████████████████████████████████████████████████████████████████████████████"; sleep 2;
printf "█████████████████████████████████████████████████████████████████████████████████████████\n EXPORTING: crcna \n\n"; sleep 2;
lighthouse "https://www.crcna.com.au" --output json --output-path "05_crcna.json" ; sleep 2;
printf "EXPORTING: crcna DONE!\n █████████████████████████████████████████████████████████████████████████████████████████"; sleep 2;
printf "█████████████████████████████████████████████████████████████████████████████████████████\n EXPORTING: homefinders \n\n"; sleep 2;
lighthouse "https://www.homefinders.net.au" --output json --output-path "06_homefinders.json" ; sleep 2;
printf "EXPORTING: homefinders DONE!\n █████████████████████████████████████████████████████████████████████████████████████████"; sleep 2;
printf "█████████████████████████████████████████████████████████████████████████████████████████\n EXPORTING: legalaidact \n\n"; sleep 2;
lighthouse "https://www.legalaidact.org.au" --output json --output-path "07_legalaidact.json" ; sleep 2;
printf "EXPORTING: legalaidact DONE!\n █████████████████████████████████████████████████████████████████████████████████████████"; sleep 2;
printf "█████████████████████████████████████████████████████████████████████████████████████████\n EXPORTING: embracementalhealth \n\n"; sleep 2;
lighthouse "https://www.embracementalhealth.org.au" --output json --output-path "08_embracementalhealth.json" ; sleep 2;
printf "EXPORTING: embracementalhealth DONE!\n █████████████████████████████████████████████████████████████████████████████████████████"; sleep 2;
printf "█████████████████████████████████████████████████████████████████████████████████████████\n EXPORTING: asbfeo \n\n"; sleep 2;
lighthouse "https://www.asbfeo.gov.au/" --output json --output-path "09_asbfeo.json" ; sleep 2;
printf "EXPORTING: asbfeo DONE!\n █████████████████████████████████████████████████████████████████████████████████████████"; sleep 2;
printf "█████████████████████████████████████████████████████████████████████████████████████████\n EXPORTING: truck \n\n"; sleep 2;
lighthouse "https://www.truck.net.au/public/australian-trucking-association" --output json --output-path "10_truck.json" ; sleep 2;
printf "EXPORTING: truck DONE!\n █████████████████████████████████████████████████████████████████████████████████████████"; sleep 2;
printf "█████████████████████████████████████████████████████████████████████████████████████████\n EXPORTING: latrobe \n\n"; sleep 2;
lighthouse "https://www.latrobe.vic.gov.au/" --output json --output-path "11_latrobe.json" ; sleep 2;
printf "EXPORTING: latrobe DONE!\n █████████████████████████████████████████████████████████████████████████████████████████"; sleep 2;