Customizing Color Theme
Themes from the market
Keeping this section for the sake of clean article structure, I will not spend any words on this one, if you have any questions simply refer to Google or the following official documentation:
Reference:
Theme Customization in Settings.json
The main focus of this section will be explaining how to customize your existing theme (ones you downloaded and installed from the market place), and list some of the most commonly customized components. The official documentation is here for a quick reference purpose: Customizing Color Theme.
Overall, in order to customize your theme, you will need to use keyword “workbench.colorCustomization” (for the purpose of changing editor UI element coloring) and “editor.tokenColorCustomization” (for the purpose of changing syntax highlighting colors) in the user “settings.json”.
UI Component
To change the “UI Element” coloring such as the panel color for file exporer, activity bar, notinication, scroll bar, split view, buttons and more, use workbench.colorCustomization; The official documentation of this can be found at: Workbench Colors.
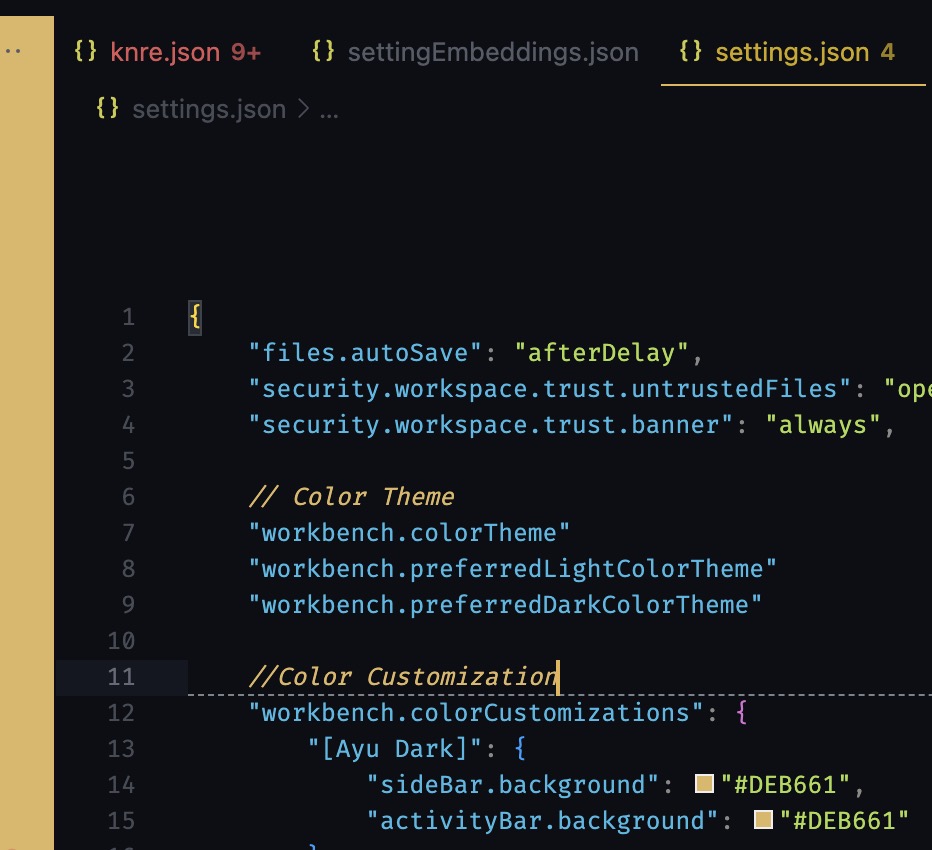
For instance, if you would like to change the color of the sidebar and activity bar, and you only want it to apply when you have selected the color theme Ayu Dark, you can do that via adding the following lines in the settings.json:
| |

If you would like to get a full list of the element you can manipulate with (or keyword you can use in workbench/colorCustomization, you can checkout the Theme Color Reference.
Syntax Highlight (token)
To change the “Syntax Highlighting” (or token) coloring such as the color of the comment, the variables and the keywords, use editor.otkenColorCustomization; The offical documentation of this can be found at: Editor syntax highlighting.
For instance, if you would like to change the syntax highlighting color for comment and variables in theme Monkai, and change the color of the syntax for keywords in theme Abyss (Red), you can do that via adding the follwing in the settings.json:
| |

If you would like to get a full list of the element you can manipulate with (or keyword you can use in editor.tokenColorCustomization, you can checkout the Syntax Highlight / Token Color Reference.
Exporting Color Theme
In case you would like to export your color theme and save it as an extension to populate within your small hack community or extension store, you can do that via the following: TODO: PENDING COMPLETE THIS SECTION !
Reference
VS Code Documentation - Create a new Color Theme VS Code Documentation - Theme Color - Panel Color