jQuery dollar sign
Why isn’t the dollar sign working ?
In the normal scenario we can use one of the following:
| |
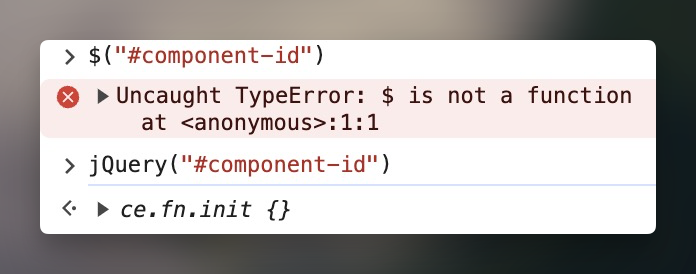
But in some area case the the “normal jquery” will not function anymore (for instance the below); After some quick research online, we found this has to do with the “jQuery compatiibilty mode”, which serves the purpose to avoid conflict with other javascript library. (other library may have also use the dollar sign, or extended the function of dollar sign, importing jquery with out the compatibility mode may override these functions).

What are the work-around for this ?
Below are some of the alternatives you can by-pass this with:
- in order to use
$…instead ofjQuery…, so it will map “$” to “jQuery” for us
| |
- If we need to use it in the header and document ready, we can use the following
| |
The noConflict() function
What is this function ?
The function jQuery.noConflict() “frees” the “$” from being associated with jQuery. Normally in your code you can use $ as a replacement for “jQuery”. If you use “noConflict()” you can’t do that anymore and so you have to replace each “$” with “jQuery”;
Without the noConflict:
| |
With the noConflict:
| |
Why we need it ?
Sometimes we would want to run this after the importation of jQuery, because:
Many JavaScript libraries use
$as a function or variable name, just as jQuery does. In jQuery’s case,$is just an alias for jQuery, so all functionality is available without using$. If we need to use another JavaScript library alongside jQuery, we can return control of$back to the other library with a call to$.noConflict():
If you want, you can also create a totally new alias to use:
| |