(Production Website does not change Upon Successful Deployment)
Incident Happened ?
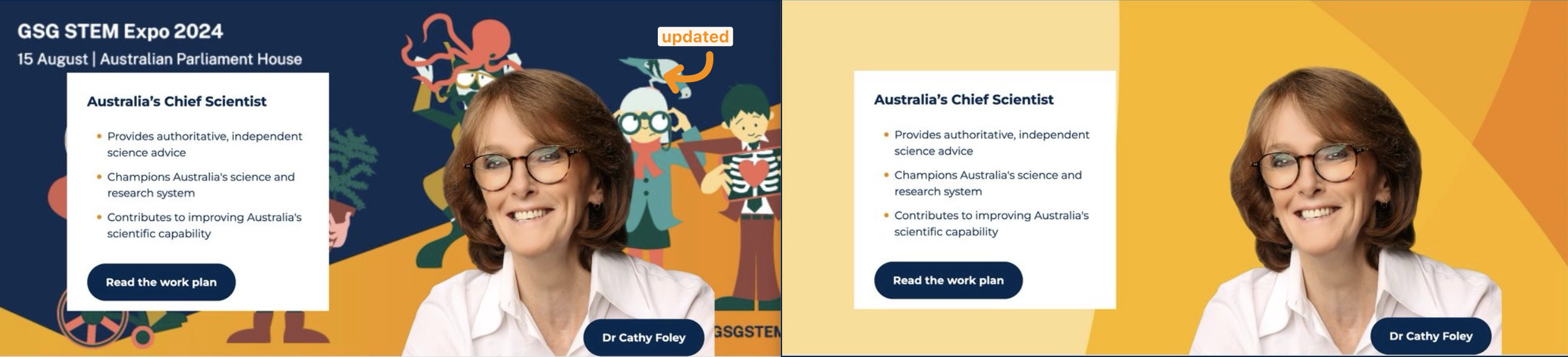
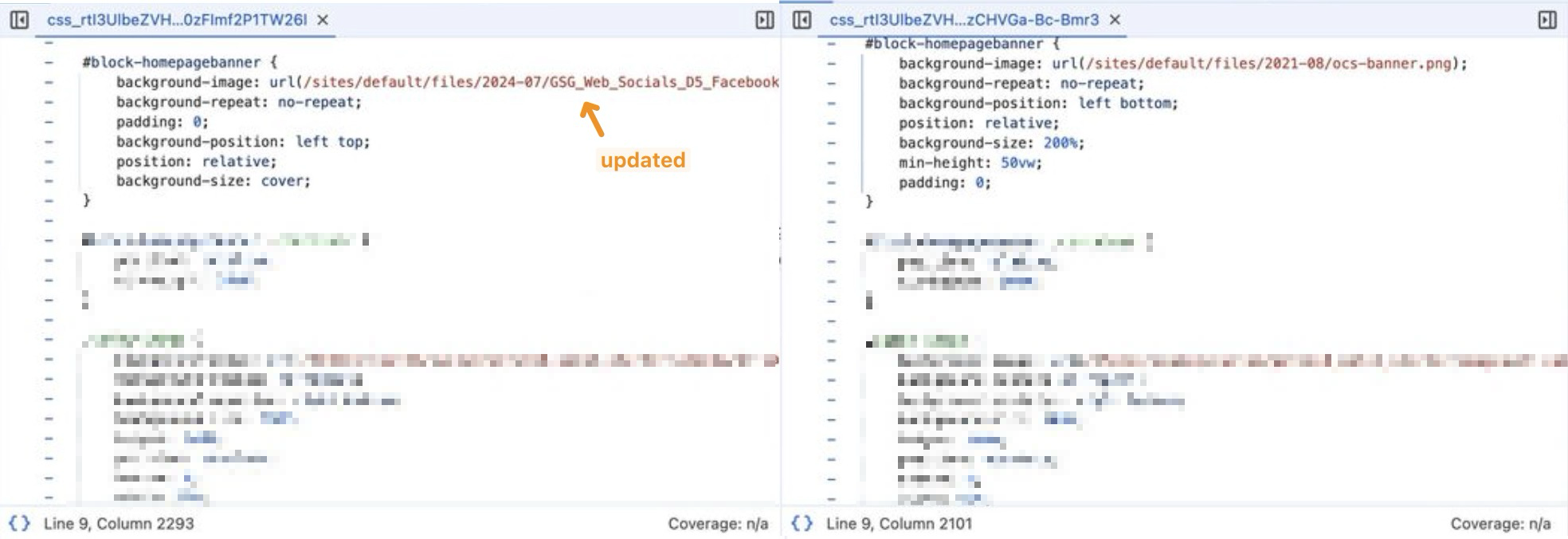
I come acorss this incident whilst updating a banner image for a GovCMS website client, the client would like to replace the image from image-a to image-b. After some quick investigation, I found the image to be applied via css styling: background-image: url(/site/../../image-a), so I simply changed the line to ``background-image: url(/site/../../image-b)`, made some adjustment to the position/cover etc, and have everything merged & deployed onto the production.
But once the deployment is complete, I was not able to see my changes taking effect, and inspecting the background-image property on the corresponding component reveals an older version of the css file (before my change is commenced). But once I login as a admin user, I am able to see my changes…


(in the above images, left is the logged-in version, right is the logged-out version)
I tried “clearning cache” via adding task in GovCMS panel, refreshing using “Command + Shift + R”, none of which worked …
GovCMS’s Reasoning
(which I took for granted… waited for almost 2 hour, and nothing happen … so please see next section on solution)
Deploying code
Failed deployments may be impacting any code changes you may have made. You should:
Confirm you made your code commit to the relevant branch
Double check the branch URL you are using and that it aligns to the correct branch
Review the information within the Drupal 10 - CSS and JavaScript aggregation issues article
Review your deployments
- Check your deployment in GitLab https://projects.govcms.gov.au that it has finished and passed
- Check your deployment in Lagoon https://dashboard.govcms.gov.au that the deployment has finished and marked as Complete
- Check the How to investigate deployment failures article for more information on common deployment issues
- Check your deployment in GitLab https://projects.govcms.gov.au that it has finished and passed
Site caching
Theme changes on production sites are not instant and take time to deploy, due to the caching layer that is on production sites.
If you have made theme changes and have deployed them to your production site, ensure you clear the site cache (via GovCMS Dashboard tasks) and also your browser cache if the changes are not present.
If you still cannot see the changes after 15-30 minutes, please contact the GovCMS Support team so they can look into the issue.
Solution Proposed by my Genius Colleague
Simply edit the xxxx.libraries.yml file, for my instance themes/custom/govcms8_uikit_starter/govcms8_uikit_starter.libraries.yml:
- change version from
1.xto-1 - add
preprocess: falseto the relevant CSS or JavaScript file.
For instance the following:
| |