Step Progress Breakdown
Level-1: Component using Paragraph Twig Tempalte
To begin with, let’s start by building a simple component using drupal paragraph module:
- We create the paragraph type
paragraph_cardtilewith one fieldfield_titleonly (see screenshot) - Turn on twig debug, create a demo content item, f12 inspection over it to get the overriding twig file name
- Create that twig template, in this case
paragraph--paragraph-cardtile.html.twigand write related html code to make it look like a “card tile” component, and you can have its associated js/css included in the global css/js library(won’t go into detail in this post)
When you complete all the steps above, the code you have in your theme folder should be something like the following:
| |
demo code example can be found at: level_1.zip
Finally, run drush cr to clear the cache and you should get something like this screenshot

Level-2: Component using SDC via Paragraph Twig Template
In this level, we’ll take advantage of SDC (single directory component) and move the style related code from twig tempalte to the SDC component, first we begin by specifying the component, lets name this component as card-tile:
- create
componentsdirectory within the theme folder (optional if you have not had one) - create
card-tiledirectory within thecomponentsfolder in step-1 - create
card-tile.yamlto store the particular component related configuration; Note that: in this yaml file we will delcare the bunch of the properties, which will be used later as a variable in the twig templates. - create
card-tile.twigfor template,card-tile.cssfor style sheet,card-tile.jsfor JavaScript, etc
Secondly, we move all of the code that was involved in the card-tile component into the related file:
- All code in
paragraph--paragraph-cardtile.html.twigintocard-tile.twig, and change the variabales being used to match with the properties defined in the component’s yaml file - All code in
global.css(or other css files) that are associated with the component intocard-tile.css - All code in
global.js(or other js files) that are associated with the component intocard-js
Lastly, we need add the following line into the paragraph--paragraph-cardtile.html.twig file, to make it render from the card-tile component we just created: {% include "olivero_custom:card-tile" with {title:content.field_title.0["#context"].value}%}.
The code you should have at this level will be something similar to the following:
| |
demo code example can be found at: level_2.zip
(*before the last step you may want to add a bit different styling in your css, or make slightly different interaction with the js, such that you can tell the difference, for this one we’ve added a bit of round-ness to the card)
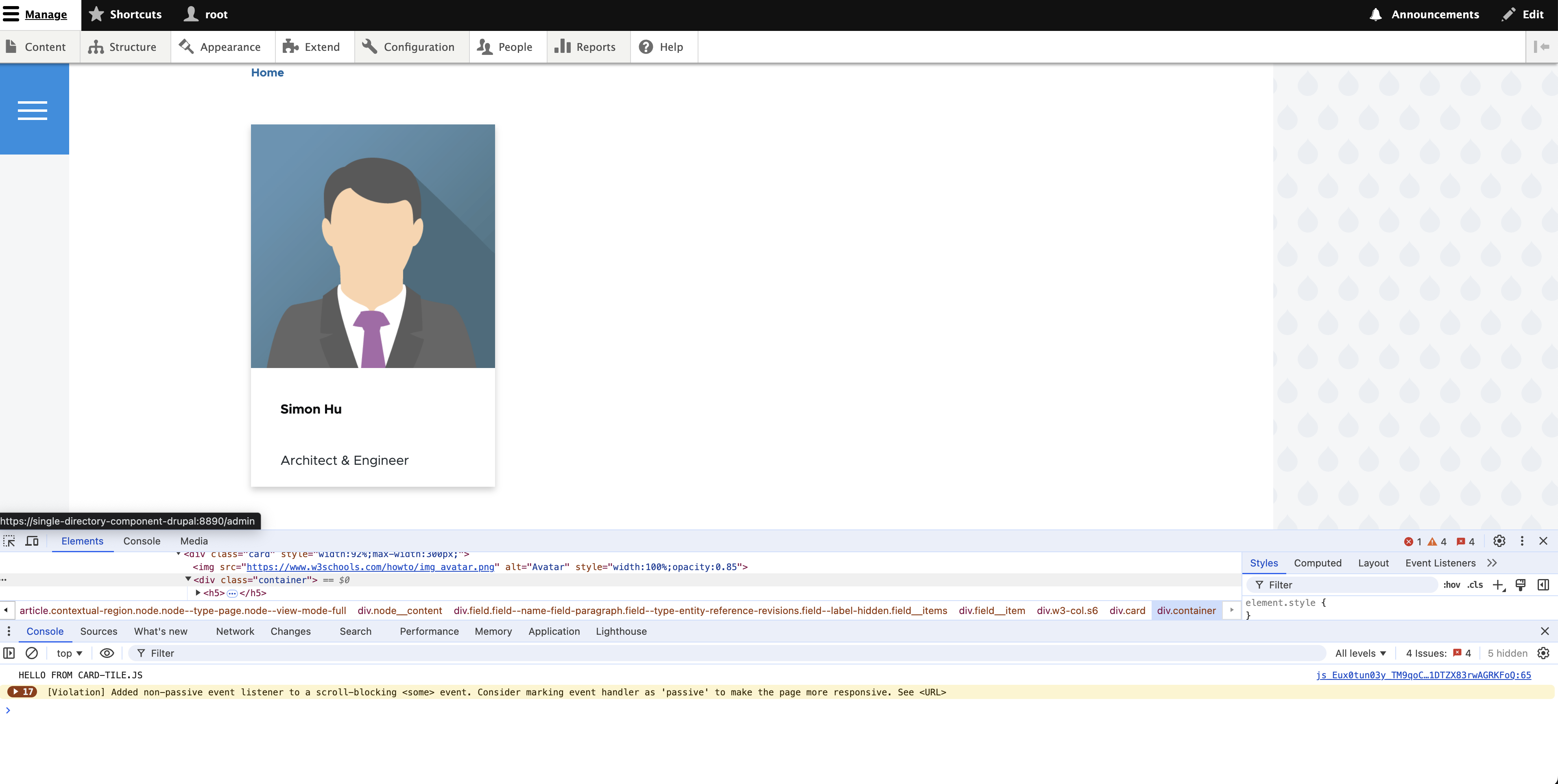
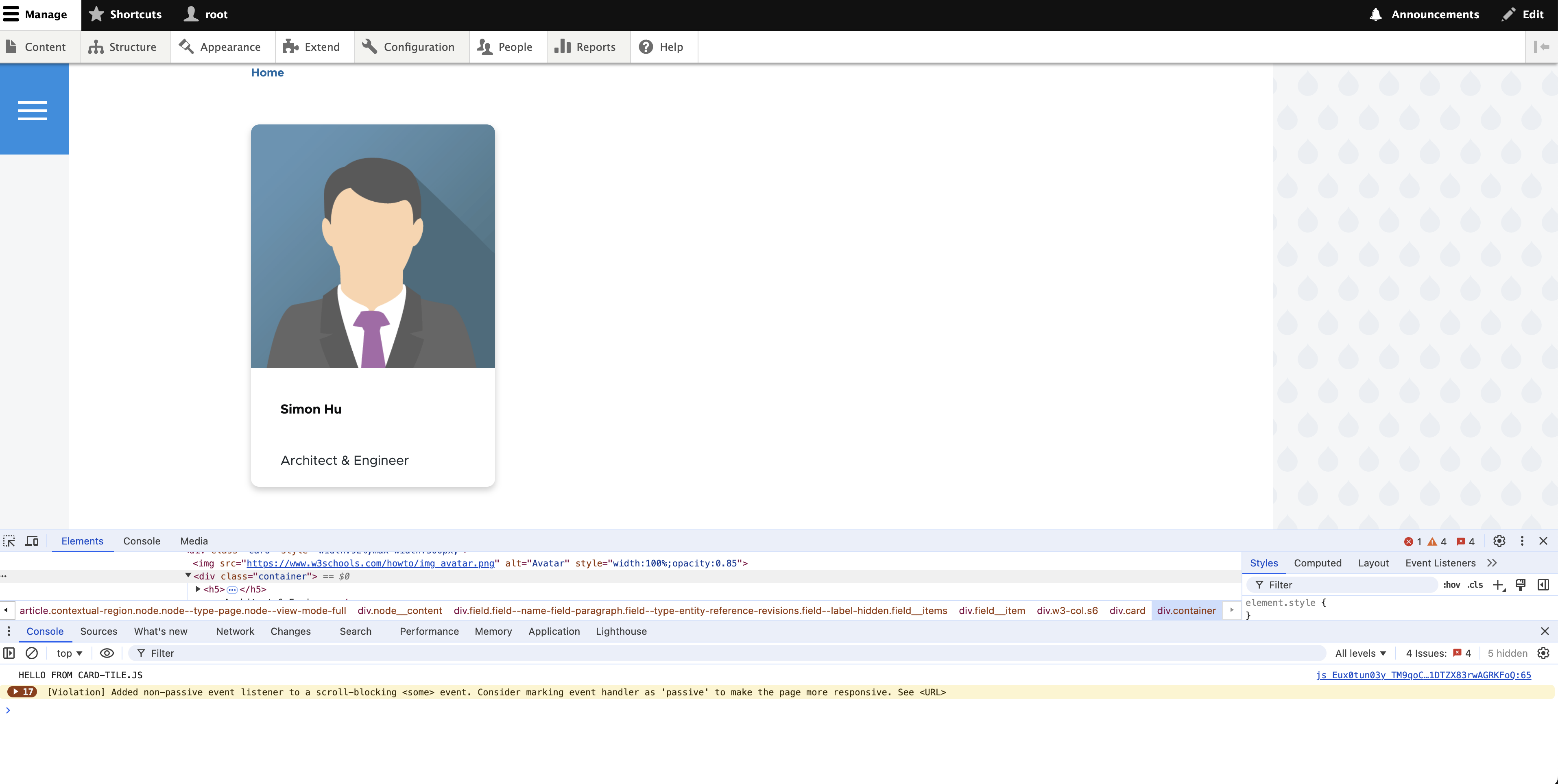
Finally run drush cr again to clear the cahce, and you will get a component rendered using single-directory-component, like shown below! Note that cache for the component somehow persists even for CSS and JavaSctipt, you will need to clear the cache everytime you change anything within the component.

Level-3: Component using SDC and Theme Hook
Now, would it be possible us go one more further step, to eliminate the one-line paragraph--paragraph-cardtile.html.twig from the codebase, and have a tidy theme folder where everything relating to component are managed by its own directory like card-tile within the components directory ? Yes we can ! ! ! !
We are able to use the theme preprocessing hook to conditionally have drupal render a certain paragraph type with the component we specify, the following lines are present in file olivero_custom.theme file:
| |
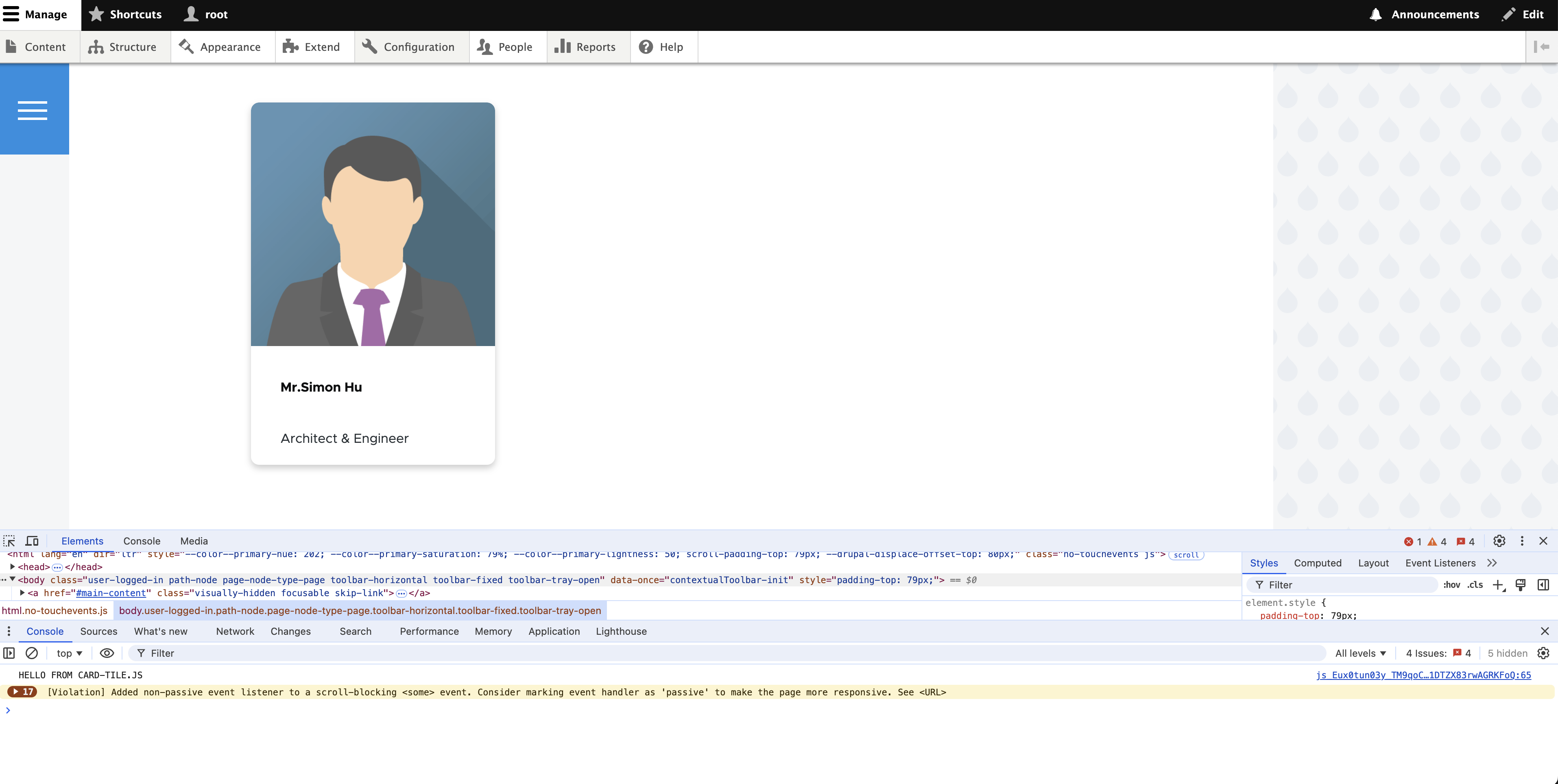
(Notice that we’ve added a Mr. in from of the title to differentiate this instance with the level 2?)
After that we can safely rename the paragraph--paragraph-cardtile.html.twig file to something else like OLD_paragraph--paragraph-cardtile.html.twig, such that it is no longer being a part of the template that renders; Or you can delete the paragraph--paragraph-cardtile.html.twig file completely if you want, which is exactly what we will do.
Once all above is done you should have a file hierachy similar to:
| |
demo code example can be found at: level_3.zip
To show case this new change, now we have a Mr before my name ~