Intuition
For the longest time I have been re-creating the this same feature that’s provided by this “Entity Class Formatter” module via a lengthy coupled, challenging way of:
creating field of “List (String)”, of values such as
btn-primary-light,box-bg-yellow,card-vertical-layout-blueoverriding the twig template, that will “read” the field values, and manually put the class name (either directly or through twig variable)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23# ========================= # === Peseudo Code only === # ========================= field_option_variant = content['data']['field_option_variant'][...] ... {% if field_option_variant == "option_1" %} <div class="option_1 ..."> ... </div> {% else if field_option_variant == "option_2" %} <div class="option_2 ..."> ... </div> {% else if field_option_variant == "option_3" %} <div class="option_3 ..."> ... </div> {% endif %} ...write in style.css to have give slghtly different styling for different options (classname)
1 2 3.option_1 { border: 3px solid red; ... } .option_2 { border: 3px solid green; ... } .option_3 { border: 3px solid blue; ... }
Although this method is more flexible comparing to the module (as you get to work with not only the CSS script, but via the twig template you can also: alter the template/HTML code structure, conditionally append JS library when required), if all you need is to add a classname in the class attribute, then the module would be more than enough to fulfil your requirement.
Step-by-Step
Installation of the module
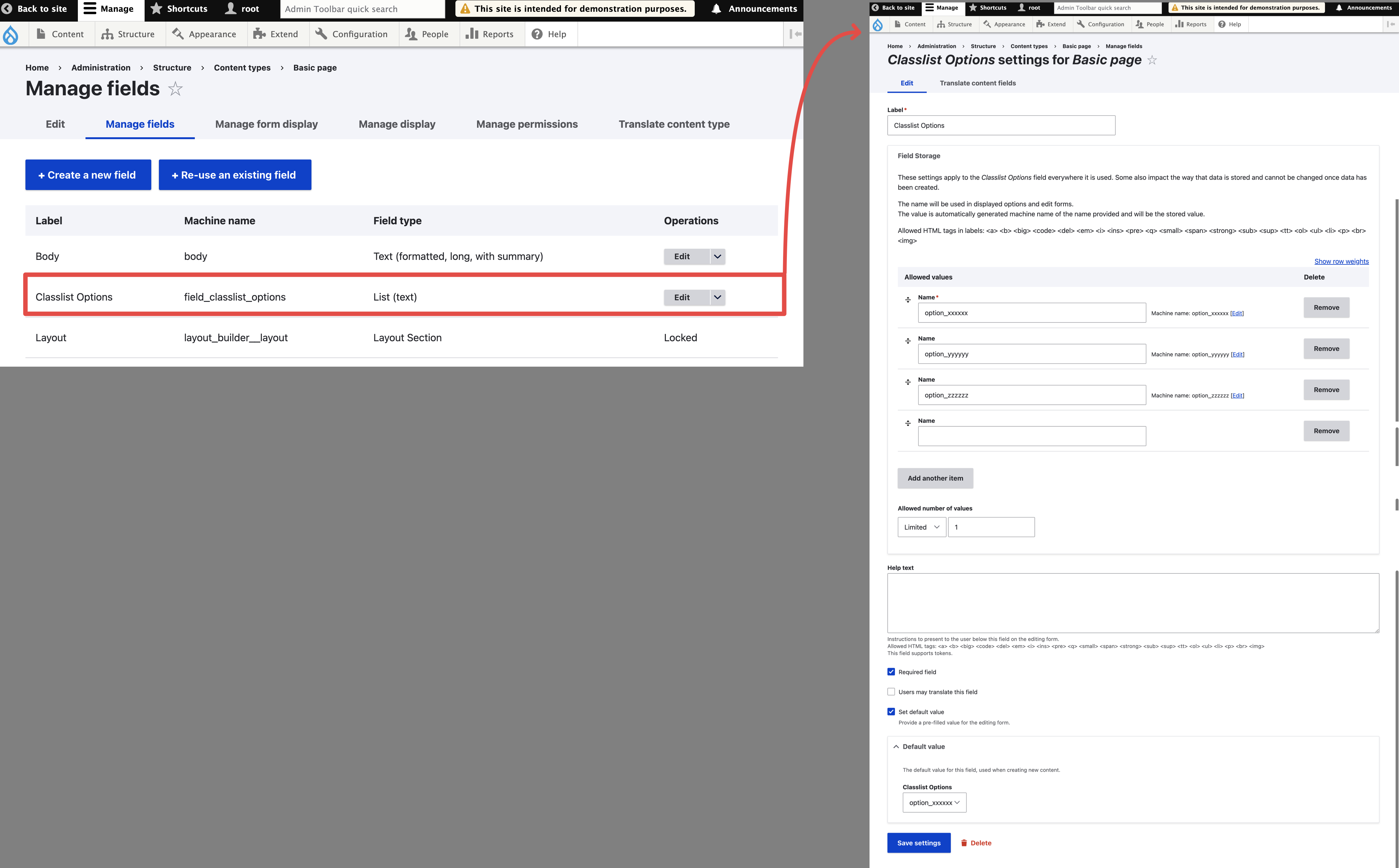
1 2composer require 'drupal/entity_class_formatter:^2.0' drush pm:install entity_class_formatterCreation of a paragraph entity type followed by the addition of the field “selection list”.
(you can also add it in the content type so the “class” is added at a content type wrapper level)

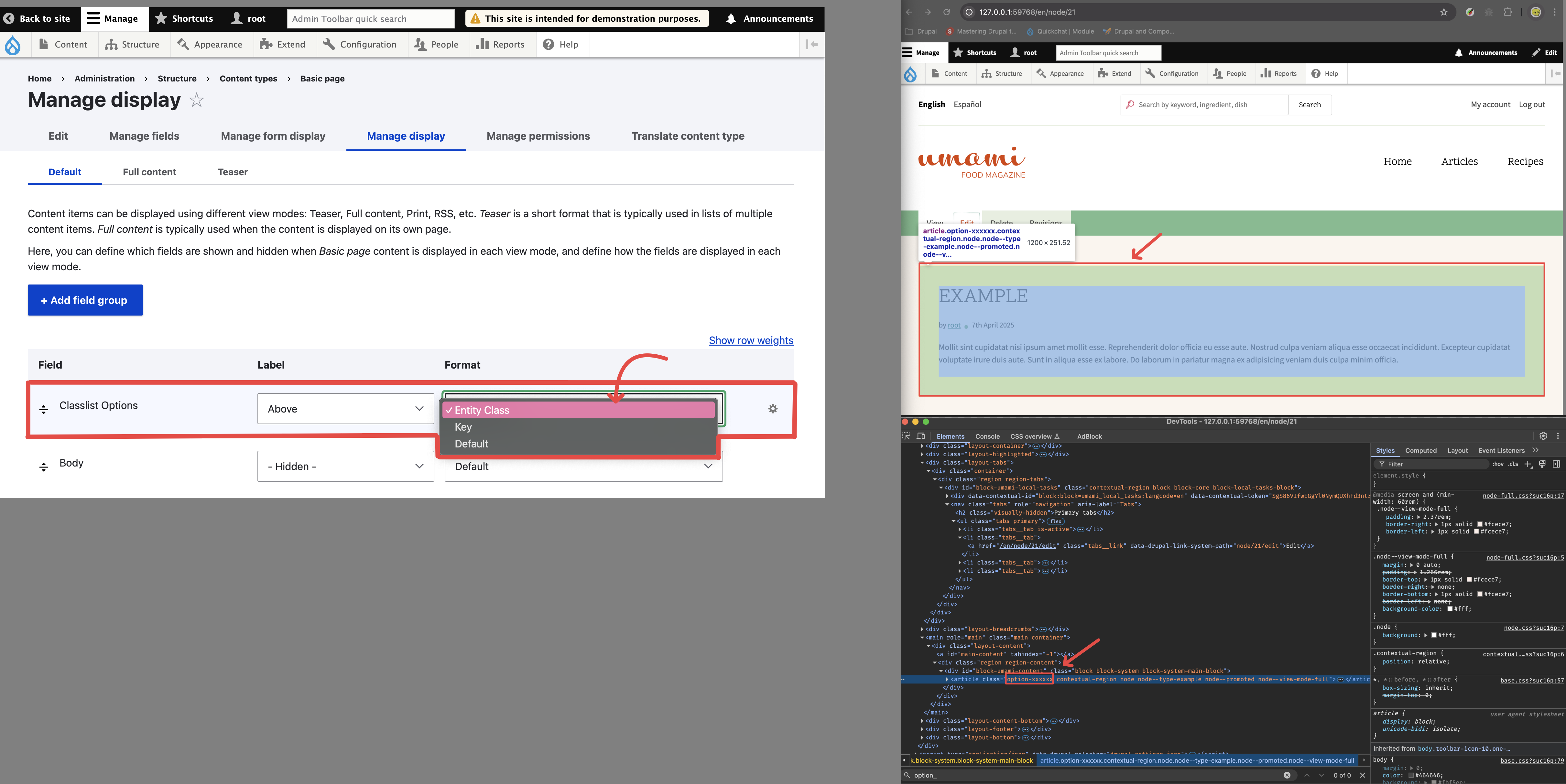
Change display format of the field we just created to: “Entity Calss”

Write CSS style that targets the classname
1 2 3.option_xxxxx{ /* YOUR_CUSTOM_CSS_STYELING_HERE */ } .option_yyyyy{ /* YOUR_CUSTOM_CSS_STYELING_HERE */ } .option_zzzzz{ /* YOUR_CUSTOM_CSS_STYELING_HERE */ }