Intuition
Debug without Devel Module and DPM()
For a long time, before knowing the existing of devel module, I have been debugging on Drupal website via the use of dump and var_dump; For instance, if I would need to checkout a variable on a hook_preprocess_html theme hook, I would have write the following in php code and twig template respectively:
| |
| |
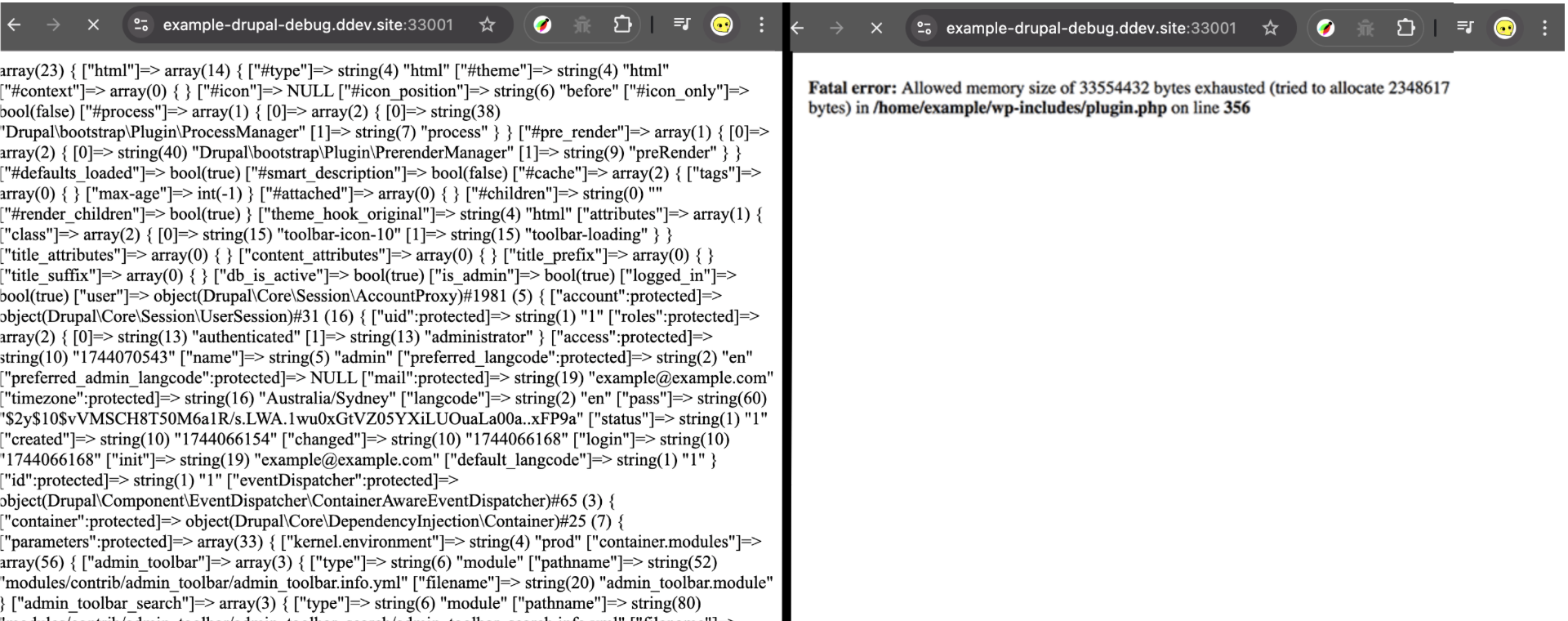
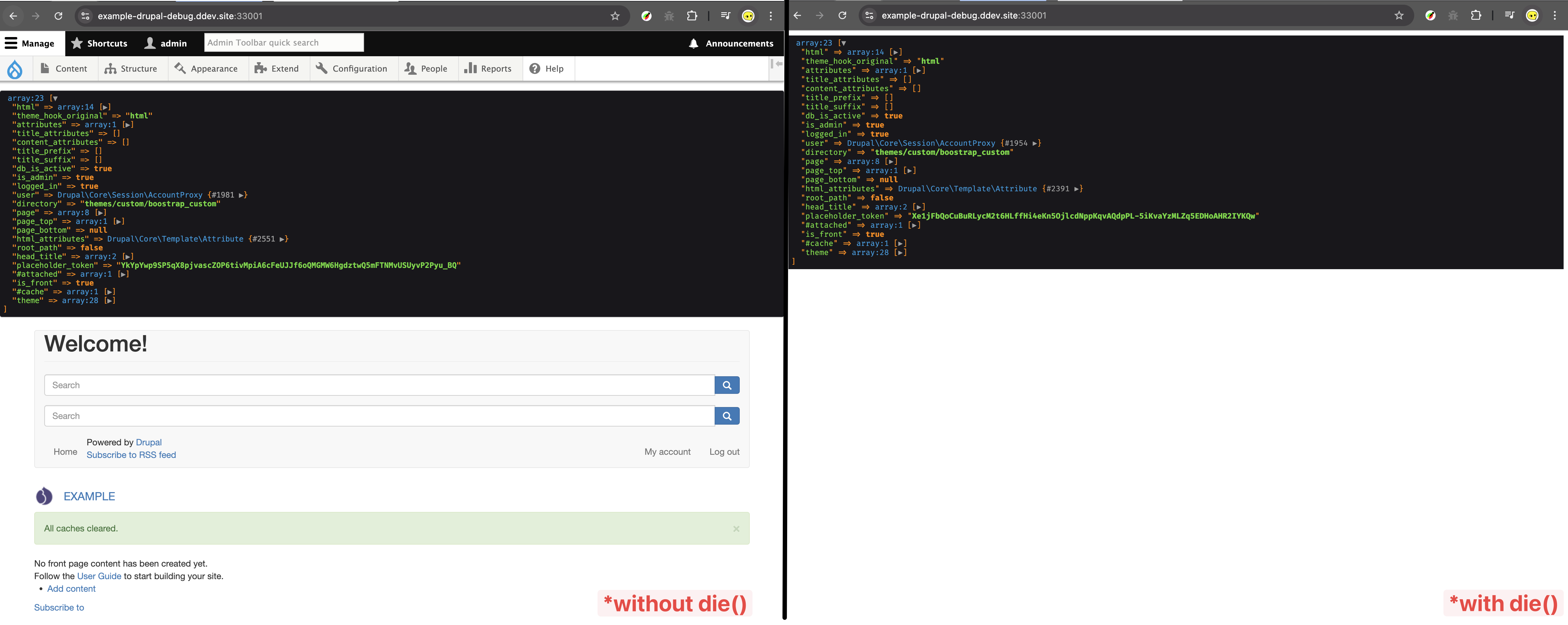
Whilst var_dump can work in the majority of the scenario, its output are raw and can sometimes yeild to memory overflow issue if the variable gets to big, and by default their ouput only allows certain levels of nesting; So if you need to drill down the variable values, you will have to change the dumping variable on trials: var_dump($variable) → var_dump($variabel["html"]) → var_dump($variable["html"]["context"]) → ..., which is not very efficient.

In the meanwhile, whilst dump() offers a more user friendly interface, it is still outputting the raw ouput data, and will disrupt the layout of the website, which is why always I have die() right after the printing.

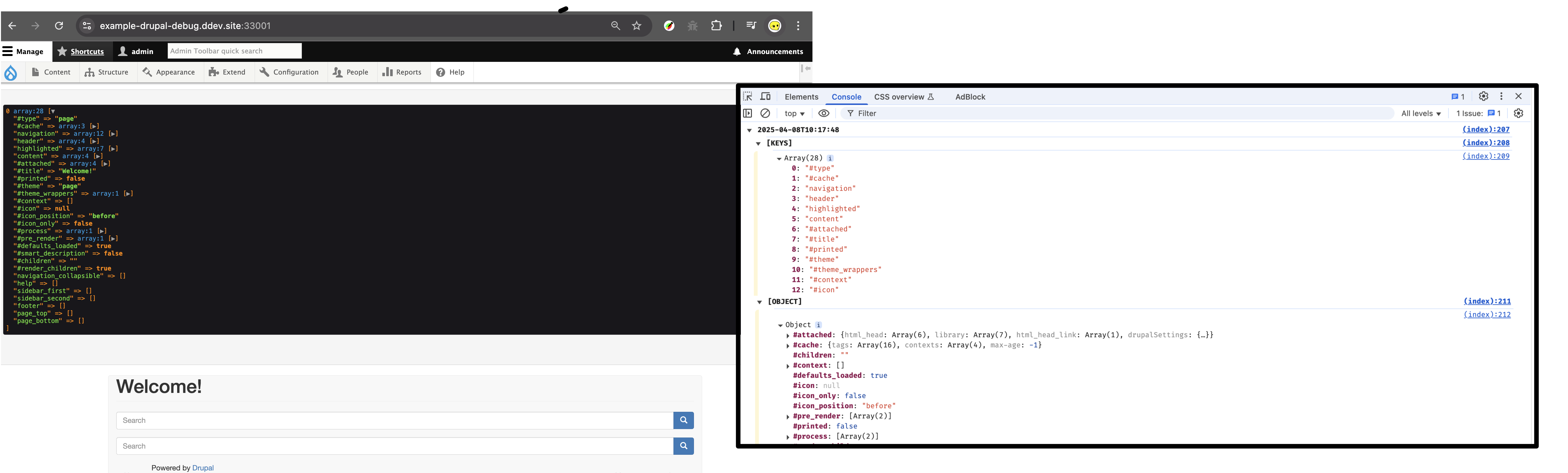
When it comes to debugging in twig template, I even developed a code snippet that prints the debugging varaible into a object with keys in the browser console:
| |
For instance, when you use the above code snippet with {% src = page %} in the page.html.twig you will have the following:

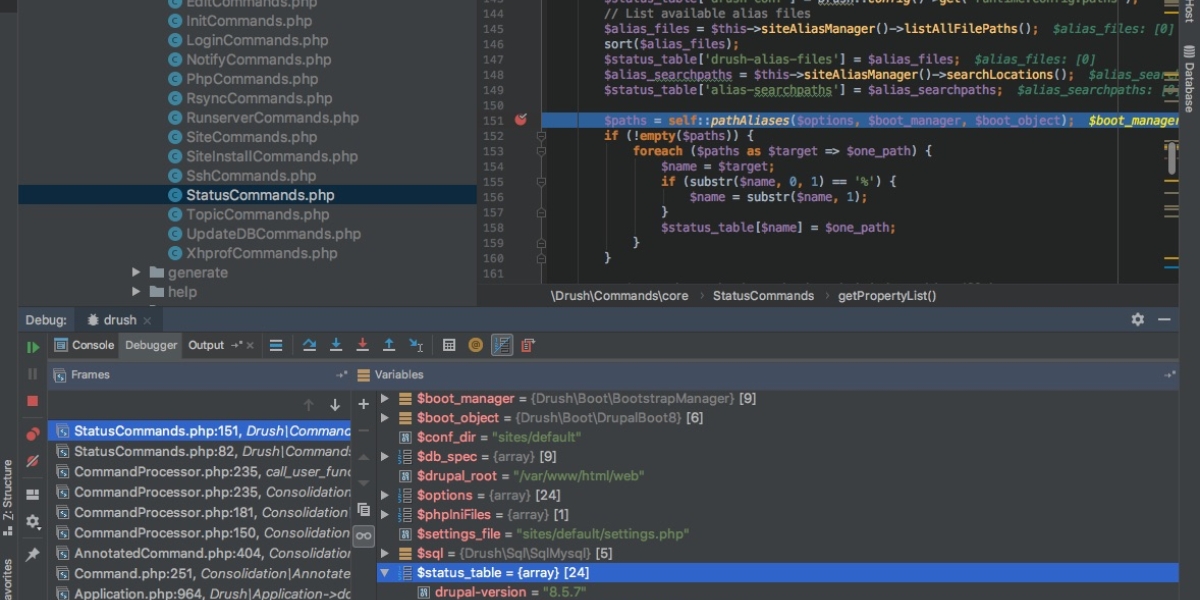
Certainly, you can configure XDebug and set breakpoints to examine variable values (I have another post detailing the setup process), but generally, this approach can be somewhat time-consuming if your primary goal is to quickly inspect a variable.

What Devel module helps ?
Function in devel module such as dpm() are specifically designed for Drupal, hence integrate vetter with the ecosystem, for instance it output the debug information directly into the Drupal message area and will not interfere with the page’s structure or styling. The ease of cleanup is also a bonue point, since the debug functions are all provide by the devel module, you can simply remove or disable all instances of them by disabling the debug module, thus making it easy for developers to swtich between the production/staging environment and their local.
There’re also another bunch of the goodies comes with this module, just to list a few:
- Devel toolbar options: Cache clear, Config editor, Container Info, Current route info Devel settings, Element Info, Entity Info, Events Info, Field Info, PHPinfo), Rebuild Menu, Reinstall Modules Routes Info, Run cron, State editor, Switch user, Theme registry, View Session
- Devel Generate: generating test user, terms and content etc for testing purpose
But due to the length of this post, I will focus on the debug-print side of topic, hence will not go into the details of these features.
Practical Examples
Debug using Devel Module + Symfony Dumper
Simply install the devel module as a development dependency and enable it, once successfully installed you should be able to access its settings via /admin/config/development/devel :
| |

You may use any of the following function in your php code or twig template (the official documentation page for this can be found here):
dpm: Prints a variable to the ‘message’ area of the page.dvm: Displays a drupal_var_export() variable to the ‘message’ area of the page.dpr: Pretty-print a variable to the browser (no krumo)dvr: Like dpr(), but uses drupal_var_export() instead.kpr: Use Krumo to print readable outputdargs: Prints arguments passed into the current function (variable name and value)ddm: Drupal Debug - outputs value to a file, drupal_debug.txt, in the temp directory. (Before using it, please remeber to change the “Debug Log File” path from the default “temporary://drupal_debug.txt” to an actual path like “sites/default/devel/drupal_debug.txt”)ddebug_backtrace: Print function call stack
Below are a few examples of the usage:

Debug using Devel Module + Kint Dumper
Notice that, under “Variables Dumper” by default radio button is selected as “Symfony var-dumper”, and the “kint” radio button section is disabled, this is because the dependency for kint have not been installed,
| |
Comparing to the default var-dumper provide by the symfony debugger tool, “kint” have the advantages of:
- Output Style:
kintis interactive, expandable/collpsible, but in differnt look - Detail Level:
kintinclude object method and metadata, whilstvar-dumperonly print variable values only - Configurable Depth: with
kintyou can limit the nesting levels - Performacne on Large Data:
kinthave better performance on large dataset to prevent crashes - Twig Integration:
kintsupport twig context debugging templates
You may debug using kint via the kint() or ksm() function in your php or twig files:

You may also use “kint” as the default dumper, if you do that, then the function dpr ( ... ) will become equivalant to kint( ... ) and function dpm(...) will become equivalant to ksm( ... ) :

Reference
- https://www.drupal.org/docs/extending-drupal/contributed-modules/contributed-module-documentation/devel/introduction
- https://www.webwash.net/how-to-print-variables-using-devel-and-kint-in-drupal/
- https://www.drupal.org/docs/extending-drupal/contributed-modules/contributed-module-documentation/devel/dpm-and-other-devel-functions
- https://www.webwash.net/courses/drupal-development-tools/lessons/drupal-dev-using-devel/