Intuition
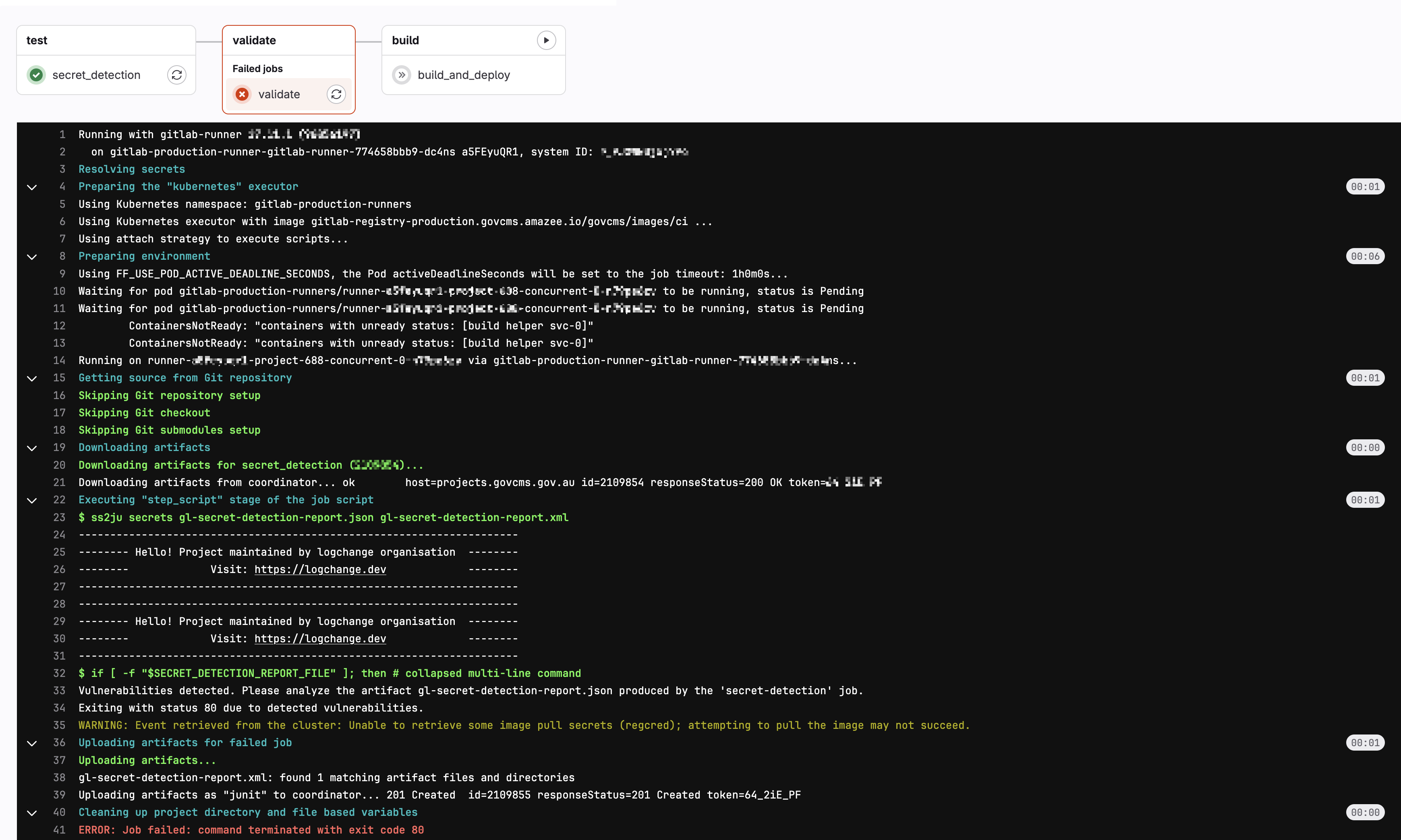
One of my master branch deployment pipeline failed due to the following:
| |

You can find information about this pipline validation failure on this post of GovCMS knowledge base: https://www.govcms.support/support/solutions/articles/51000438343-secret-detection-and-troubleshooting. In general, GovCMS checks your filebase to verify if it contains a “secret”, a secret can be one of the following:
- password in url
- RSA private key
- Other… (full list of such secret that will result in pipline
validationfailure can be found at: https://docs.gitlab.com/user/application_security/secret_detection/detected_secrets/)
For my instance, the pipline failure because I have the following in my theme’s theme-name.libraries.yml file:
| |
Resolution Method
Local / Development Environment
Since the secrets will be held at the Lagoon level on the GovCMS platform, they will not be available on your local environment automatically. Instead you will need to add these locally in an override file for your local website to access them. In your repository’s root directory, create a file named docker-compose.override.yml This file is a local only file that you should NOT commit to your git repository. If it isn’t already, be sure to add it to your .gitignore file. In this file, you can define what will become your secret variables: docker-compose.override.yml
| |
And for my instance, I need to remove this from the original theme-name.libraries.yml file:
| |
And access the environmental varaible and add the JavaScript path via the hook_library_info_build hook (if you are creating new library) OR hook_library_info_alter hook (if you are overriding existing library) in the your theme-name.theme PHP file:
| |
(Optional: if such environental variable is required to be accessed from a JavaScript file, you can attach it to the drupalSettings object using the page_attachments_alter hook in your theme:
| |
then access it via the following in your JavaScript:
| |
Production Environment
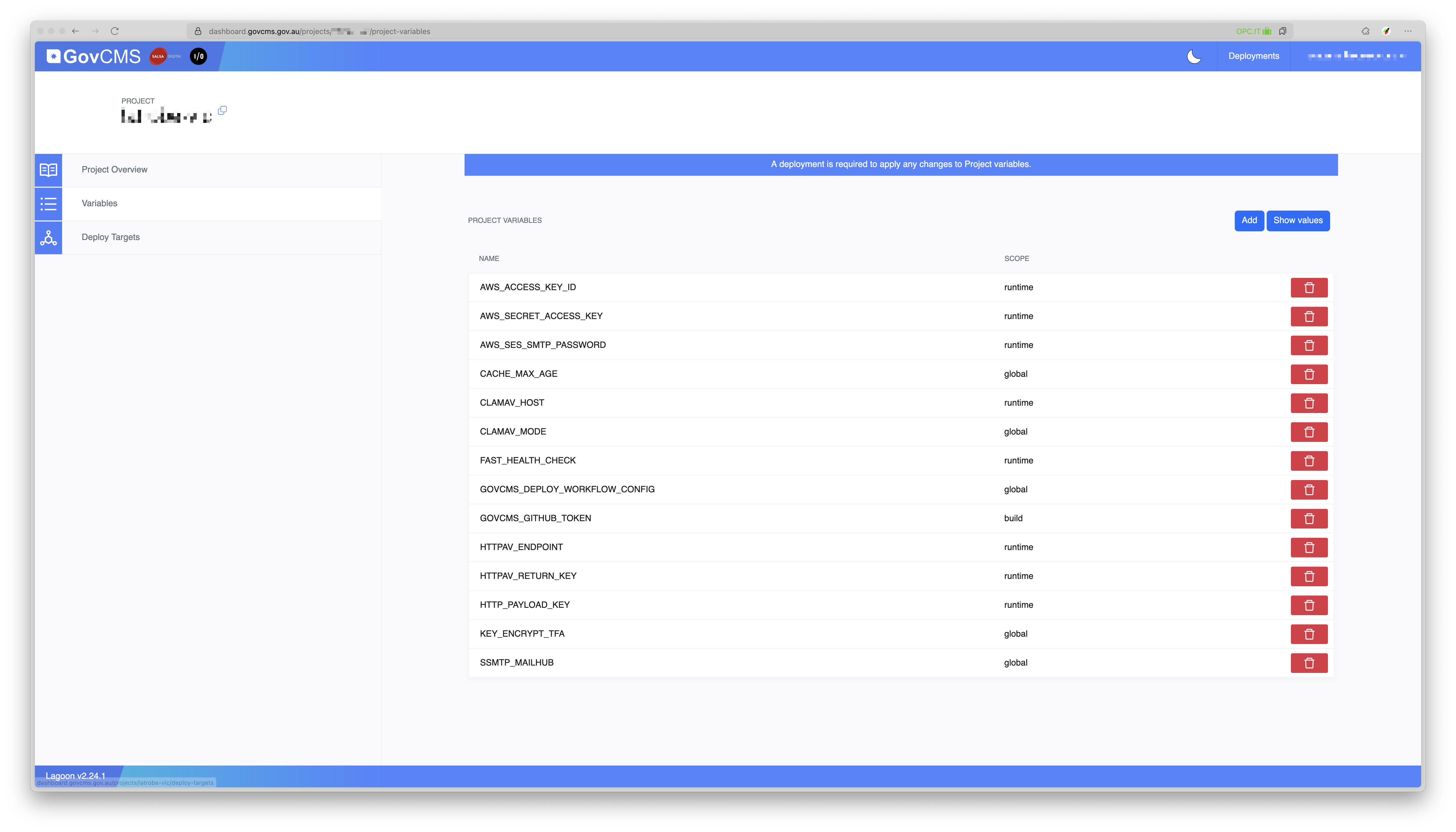
Since docker-compose.override.yml is ignored to be pushed into the remote in .gitignore file, the production will not be able to set its environmental variable the same way as your local does. If you are in a GovCMS environment you may add your environmental variable in your “Lagoon Dashboard” (see below screenshot), but depending on your deploying environment this may vary.