Some of My Preliminary Findings for JavaScript file in SDC
To begin with, I think it is worth mentioning when and how many times is the JavaScript file in the SDC is ran: (* I don’t know if it is just me, I was expecting the JS fiel in the SDC to run as many times as the SDC itself is used, however, it is actually only running once).
TLDR;
- Attach Point: Druapl attaches the JavaScript in the SDC to its asset library via render array
- How Many times:
To test this, I have setup this SDC named test-js in a Radix theme with the following files: (see: test-js-sdc-example-files.zip)
| |
The content are as follows:
| |
| |
| |
For quick testing purpose, I then did some editing to the page-content.twig component, to replace the default {{content}} block with a multiple of this test-js SDC component like the following:
| |
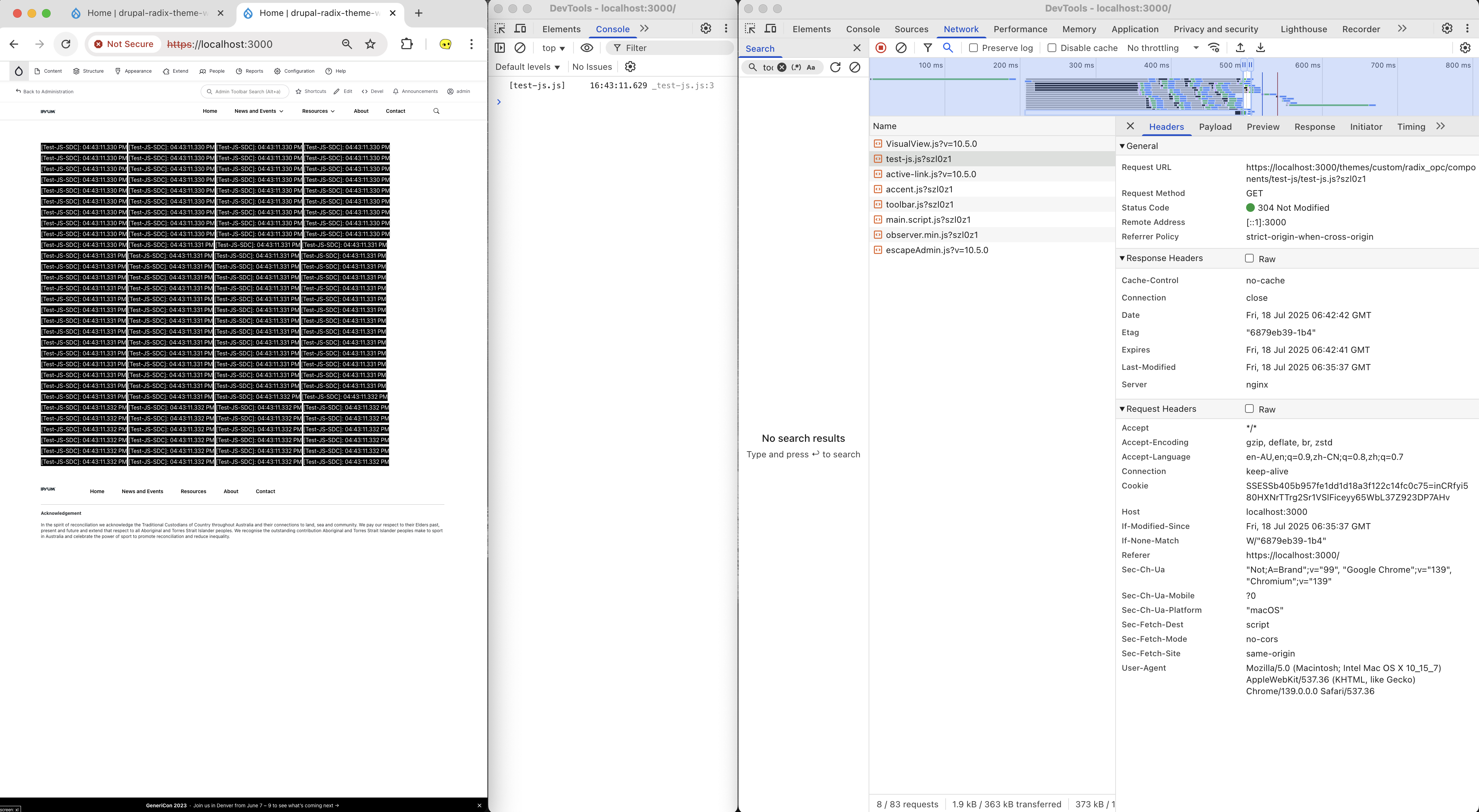
As I was mentioned, I am expected to see multiple of the component in the content area of html, as well as multiple console log [test-js] ...; Though I predicted the multiple of components on html, superizingly the JavaScript file in the SDC only get executed once ! And looking at the network history, it’s triggering point (attach process) seem to be after the theme libraries (such as boostrap.css, popper.js) loads in.

PENDING POST, NEED TO LOOK INTO THESE POSTS:
- https://www.lullabot.com/articles/understanding-javascript-behaviors-in-drupal
- https://www.lullabot.com/articles/getting-single-directory-components-drupal-core
- https://www.perplexity.ai/search/32e4248b-88c7-4b34-b39e-1e091bfa750e
- How to share varaibles between [twig template] and [js files] inside a Drupal Single Directory Component ? https://www.perplexity.ai/search/87e27112-7479-4a45-8e46-dbaad68c87d6 (what is not being mentioned: maybe you can also push to the local storage ? and have the document read from there ?)